1、指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
2、数据绑定指令
绑定数据常用的有4种方式:插值表达式{{}}、v-text、v-html、template。
2.1、插值表达式{{}}
数据绑定最常见的形式就是使用“Mustache"语法(双大括号)的文本插值:
<span>User Name:{{ username }}</span>Mustache 标签将会被替代为对应数据对象上 username property 的值。无论何时,绑定的数据对象上username property发生了改变,插值处的内容都会更新。
但是这样写有个缺点。当网络较慢,网页还在加载 Vue.js,而导致Vue 来不及渲染,这时页面就会显示出 Vue源代码。我们可以使用v-cloak指令来解决这一问题。
v-cloak的用法:
(1)、先定义v-cloak的css
<style>
[v-cloak]{
display: none;
}
</style>(2)、在插值语法标签上添加v-cloak属性
<div id="app">
<p v-cloak>
<!-- 1、插值表达式的写法 -->
插值表达式写法:{{ msg }}<br />
{{ htmlText }}
</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data:{
msg: 'Hello Vue.',
htmlText: '<a href="https://www.baidu.com">百度一下</a>'
}
});
</script>在简单项目中,使用 v-cloak指令是解决屏幕闪动的好方法。但在大型、工程化的项目中(webpack、 vue-router)只有一个空的 div 元素,元素中的内容是通过路由挂载来实现的,这时我们就不需要用 v-cloak 指令。
2.2、v-text指令
语法:<span v-text="msg"></span>,msg为data中定义的属性名。
<p>
<!-- 2、v-text的写法 -->
v-text的写法:<br />
<span v-text="msg"></span>
</p>v-text等价于{{}},但是解决了{{}}的缺点
2.3、v-html指令
语法:<div v-html="htmlText"></div>,v-html和v-text的用法一致,唯一的不一样的是v-html支持html渲染。
<p>
<!-- 3、v-html写法 -->
v-html的写法:<br />
<span v-html="msg"></span>
<p v-html="htmlText"></p>
</p>2.4、template配置项
template配置项是实例化Vue的配置项:
如果我们定义了template配置项,那么配置项的內容会直接替换挂载点。
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data:{
msg: 'Hello Vue.',
htmlText: '<a href="https://www.baidu.com">百度一下</a>'
},
//配置template项
template:'<h1>hello</h1>'
});
</script>当配置了template项以后,页面效果如下:

root内部HTML代码,就是模板的全部内容。可以用另一种绑定数据的方法来理解模板的含义,如果为Vue实例添加templete属性,则挂载点内部就不需有内容了(其实从最终观察来看,是用来替代挂载点):
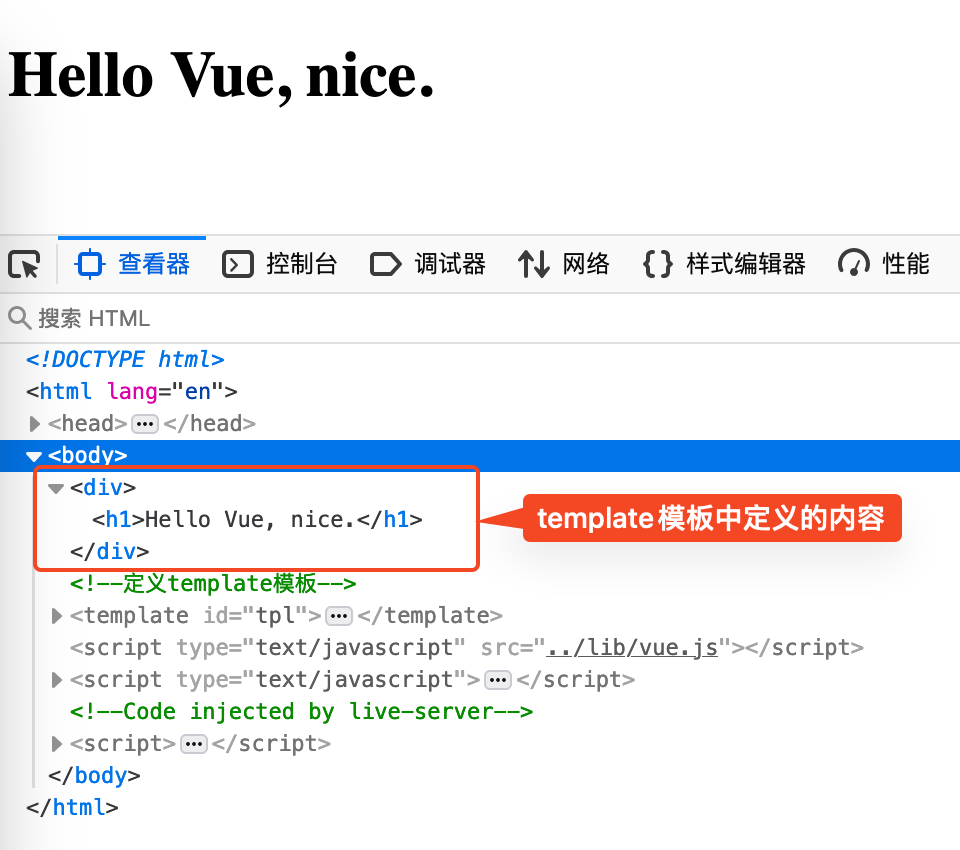
templete配置项可以直接写html代码,也可以绑定选择器。例如:
<!-- 定义template模板 -->
<template id="tpl">
<div>
<h1>Hello Vue, nice.</h1>
</div>
</template>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data:{
msg: 'Hello Vue.',
htmlText: '<a href="https://www.baidu.com">百度一下</a>'
},
template:'#tpl'//引用定义的template模板
});
</script>
2.5、数据绑定中使用js表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的property 键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的JavaScript表达式支持。
<div id="app">
<!--
运算符:用来运算的符号,就是运算符
表达式:由运算符连接起来,符合JS运算规则的式子
-->
<p>
num参与运算(num % 3)= {{ num % 3 }}<br />
<b>v-text写法:</b><br />
<span v-text="num + 12"></span>
</p>
<p>
三目运算符:{{ isOk ? '真' : '假' }}
</p>
<p>
字符串拼接:{{ msg + ',张三' }}
</p>
<p>
<!--
split('') 把字符串分割为数组
reverse() 翻转数组
join('') 把数组转换为字符串
-->
字符串反转:{{ language.split('').reverse().join('') }}
</p>
<p>
<!--
toUpperCase() 把字符串转换成大写
-->
字母转换大小写:{{ language.toUpperCase() }}
</p>
<h1 v-bind:id="id + 2">v-bind绑定计算后的id</h1>
<h1 v-bind:id="'list_'+id">v-bind绑定给id前面加字符串</h1>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data:{
num:100,
isOk: true,
msg: '你好',
language:'javascript',
id: 1001
},
});
</script>3、绑定属性和事件的指令
3.1、绑定属性
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
语法:<div v-bind:id="test"></div>
实例1:给超链接或图片动态绑定url。
<div id="root">
<img v-bind:src="logo" alt="">
<a v-bind:href="url">百度一下,你就知道</a>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
url: 'https://www.baidu.com',
logo: 'https://www.baidu.com/img/flexible/logo/pc/result@2.png'
},
});
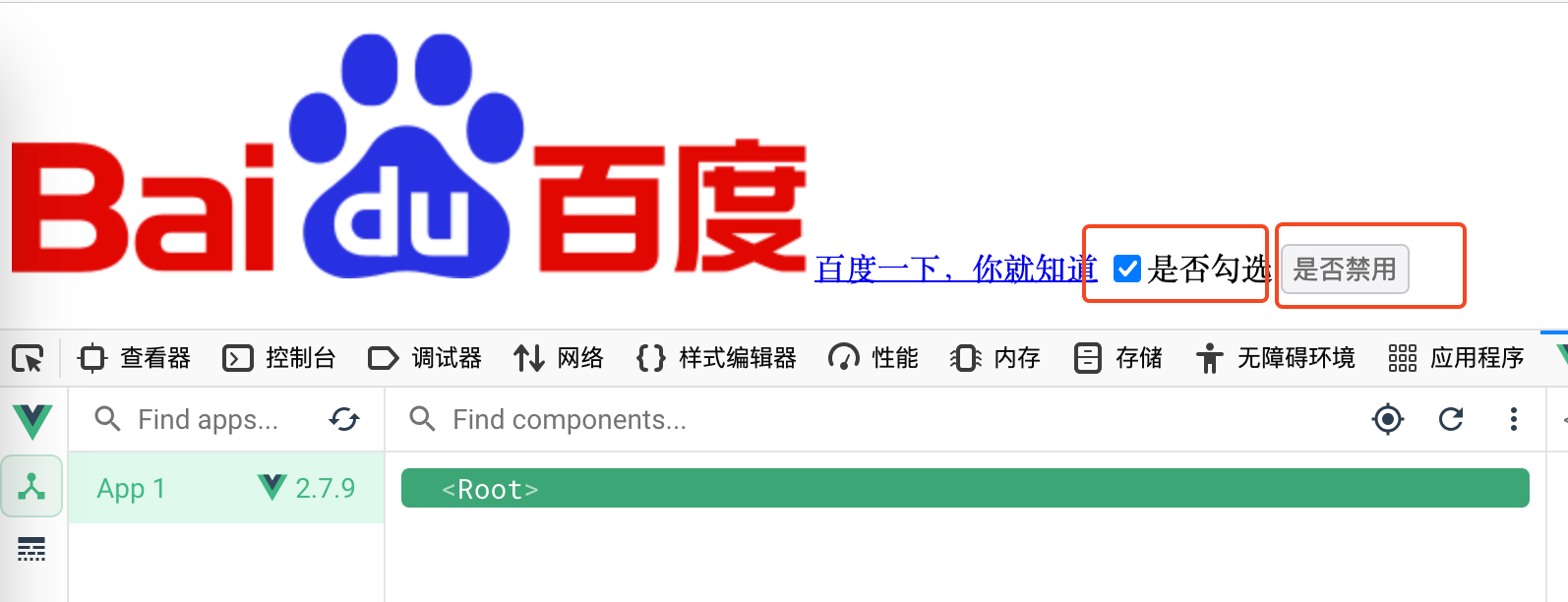
</script>实例2:给按钮和checkbox绑定属性
<div id="root">
<!--
这种写法不正确
<img src="{{logo}}" alt="">
{{}}表达式不能作用在标签的属性上,如果我们想要给标签的属性绑定动态值需要使用v-bind指令
-->
<img v-bind:src="logo" alt="">
<a v-bind:href="url">百度一下,你就知道</a>
<input type="checkbox" v-bind:checked="Checked">是否勾选
<button type="button" v-bind:disabled="Disabled">是否禁用</button>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
url: 'https://www.baidu.com',
logo: 'https://www.baidu.com/img/flexible/logo/pc/result@2.png',
Checked:true,
Disabled: true
},
});
</script>效果:

3.2、绑定事件
为元素添加事件命令:v-on:事件名="方法名",而方法则需要在Vue配置里的methods属性里定义。
v-on:事件名="事件函数(事件函数需要定义在Vue的配置项methods中)"
事件函数名可以加括号也可以不加括号,如果有参数要传递就加括号,如果没有参数要传递就不加括号。
例如:
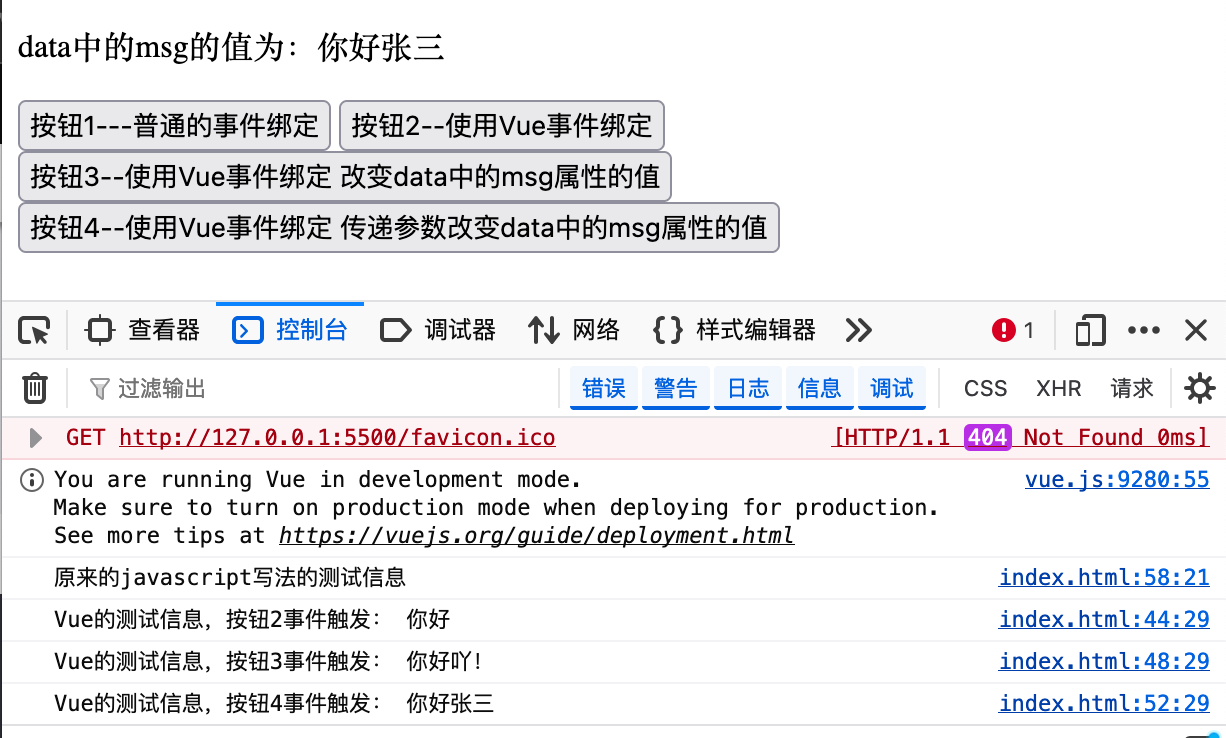
<button type="button" v-on:click="fn">使用Vue事件绑定</button><div id="root">
<p>
data中的msg的值为:{{ msg }}
</p>
<button type="button" onclick="fn()">按钮1---普通的事件绑定</button>
<!--
v-on:事件名="事件函数(事件函数需要定义在Vue的配置项methods中)"
事件函数名可以加括号也可以不加括号,如果有参数要传递就加括号,如果没有参数要传递就不加括号
click
dblclick
mouseover
mouseout
keydown
keypress
keyup
blur
focus
-->
<button type="button" v-on:click="fn">按钮2--使用Vue事件绑定</button>
<button type="button" v-on:click="fn1">按钮3--使用Vue事件绑定 改变data中的msg属性的值</button>
<button type="button" v-on:click="fn2('张三')">按钮4--使用Vue事件绑定 传递参数改变data中的msg属性的值</button>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
msg: 'Hello'
},
methods:{
//如果想要在methods定义的函数中使用data中的数据,必须添加this
//methods里面的函数中的this代表vue实例对象
fn() {
this.msg = "你好";
console.log('Vue的测试信息,按钮2事件触发:', this.msg);
},
fn1() {
this.msg = "你好吖!";
console.log('Vue的测试信息,按钮3事件触发:', this.msg);
},
fn2(name) {
this.msg = "你好" + name;
console.log('Vue的测试信息,按钮4事件触发:', this.msg);
}
}
});
function fn(){
console.log('原来的javascript写法的测试信息')
}
</script>运行结果:

3.3、绑定属性和事件指令的缩写
(1)、属性绑定v-bind的缩写
v-bind:html属性标签名="动态值"
例如:
<div v-bind:id="id"></div>缩写为:
:html属性标签名="动态值"
例如:
<div :id="id"></div>(2)、事件绑定v-on的缩写
v-on:事件名="函数名"
例如:
<button type="button" v-on:click="fn">click事件按钮</button>缩写为:
@事件名="函数名"
例如:
<button type="button" @click="fn">click事件按钮</button>4、事件处理
4.1、监听事件
可以用v-on指令监听 DOM 事件,并在触发时运行一些JavaScript 代码。
<!-- 我们可以在@click="JS代码“,点击按钮,修改Model中counter的值,在原有的基础上+1 -->
<button type="button" @click="counter++">按钮(@click直接添加js代码)</button>4.2、事件处理方法
许多事件处理逻辑比较复杂,所以直接把JavaScript代码写在 v-on 指令中是不可行的。因此v-on还可以接收一个需要调用的方法名称。
<!-- 我们可以在@click="全局函数/vue实例的函数",推荐使用vue实例的函数,点击按钮,触发事件处理函数 -->
<button type="button" @click="AddCounter">按钮(@click执行函数)counter+1</button>4.3、内联处理处理器中的方法
除了直接绑定到一个方法,也可以在内联JavaScript 语句中调用方法:
<!-- 点击按钮,触发事件处理函数,根据传入的值,和counter进行加法运算 -->
<button type="button" @click="AddNumber(2)">按钮(@click执行函数)counter+传入的参数</button>4.4、获取事件对象
如果事件方法绑定的时候没有带括号,则在事件方法中可以接收一个隐式的事件对象。如果绑定事件放的时候,带括号且有传参,则可以显式传递$event来传递事件对象。
<div id="root">
<button @click="GetEventObj">获取事件对象,没有传参</button>
<!-- 点击按钮,触发事件处理函数,获取事件对象,通过$event显式传递 -->
<button @click="GetEventObj2($event,'Hello')">获取事件对象,有传参并获取event对象</button>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{},
methods:{
GetEventObj(e){
console.log("事件对象:",e);
console.log("事件对象的target:",e.target);
},
//需要传递参数又要使用事件对象
GetEventObj2(e, msg){
console.log(e);
console.log(msg);
}
}
});
</script>4.5、鼠标事件修饰符
在事件处理程序中调用 event.preventDefault()或 event.stopPropagation()是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
完整语法:v-指令名:参数.修饰符="值"
缩写:@事件名.修饰符="值"
例子:
@click.stop="innerFun"(1)、阻止事件冒泡.stop修饰符
在事件名后面添加.stop,vue解析的时候,会自动添加e.stopPropagation()。
<!-- 阻止事件冒泡写法 -->
<div class="outer" @click="outFun">
<div class="middle" @click.stop="middleFun">
<div class="inner" @click.stop="innerFun"></div>
</div>
</div>(2)、事件捕获.capture修饰符
在事件名后面添加.capture,vue解析的时候,会自动从事件冒泡变为事件捕获。
<!-- 事件捕获 -->
<div class="outer" @click.capture="outFun">
<div class="middle" @click.capture="middleFun">
<div class="inner" @click.capture="innerFun"></div>
</div>
</div>(3)、阻止默认事件.prevent
在事件名后面添加.prevent,vue解析的时候,会自动阻止默认行为。
<a href="https://www.baidu.com" @click.prevent="aFun">打开百度</a>(4)、只有自身会触发事件函数.self修饰符
<!-- 在事件名后面添加.self,只有自身会触发事件函数 -->
<div class="outer" @click.self="outFun">
<div class="middle" @click.self="middleFun">
<div class="inner" @click.self="innerFun"></div>
</div>
</div>(5)、事件只触发1次的修饰符.once
<div class="outer" @click.once="outFun"></div>(6)、只阻止默认事件,不调用事件函数
直接去掉等号以后的部分即可,修饰符后面都可以这样处理。
<a href="https://www.baidu.com" @click.prevent>打开百度</a>(7)、修饰符可以串联
<a @click.stop.prevent="doThat">修饰符串联</a>4.6、按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在key是Enter时调用vm.submit()-->
<input @keyup.enter="submit">
<!-- 处理函数只会在$event.key 等于 PageDown 时被调用。-->
<input @keyup.page-down="onPageDown">使用 keyCode attribute 也是允许的:
<input @keyup.13="submit">为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
(1)、enter:按下回车键。
(2)、tab:按下tab键。
(3)、delete:按下delete键。
(4)、esc:按下esc键。
(6)、space:按下空格键。
(7)、up:按下向上键。
(8)、down:按下向下键。
(9)、left:按下向左键。
(10)、right:按下向右键。
用法示例:
<div id="root">
<input type="text" @keyup.enter="enterFun" placeholder="按下回车键触发">
<input type="text" @keyup.down="downFun" placeholder="按下向下键触发">
<input type="text" @keyup.space="spaceFun" placeholder="按下空格键触发">
<input type="text" @keyup.delete="deleteFun" placeholder="按下delete键触发">
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
counter: 0
},
methods:{
enterFun(){
console.log('按下了回车键');
},
downFun(){
console.log('按下了向下键');
},
spaceFun(){
console.log('按下了空格键');
},
deleteFun(){
console.log('按下delete键');
}
}
});
</script>