1、async函数
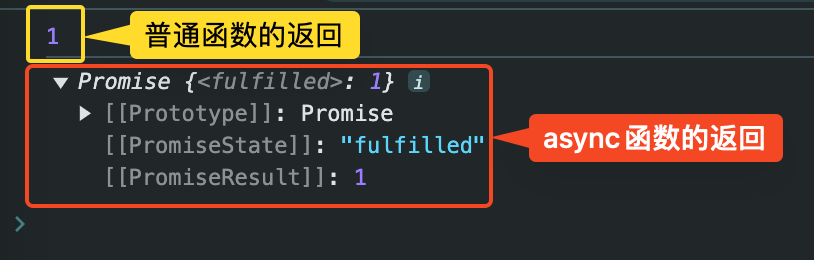
(1)、函数的返回值为 promise 对象
(2)、promise 对象的结果由 async 函数执行的返回值决定
/**
* 普通函数返回的是函数的返回值
*/
function test(){
return 1;
}
const res = test();
console.log(res);//1
/**
* async 函数返回的值是promise对象
*/
async function test1(){
return 1;
}
const res2 = test1();
console.log(res2);//promise对象执行结果:

async function test1(){
//throw Error("一个错误信息");
//return 2;
//return Promise.reject("失败原因");
//return Promise.resolve(8);
//返回异步任务的执行结果
return new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(1);
},1000)
});
}
const res2 = test1();
res2.then(
value =>{
console.log("成功了",value);
},
reason => {
console.error("失败了",reason);
}
);
}2、await表达式
(1)、await右侧的表达式一般为promise对象,但也可以是其它的值
(2)、如果表达式是promise对象,await返回的是promise成功的值
(3)、如果表达式是其它值,直接将此值作为await的返回值
function fun1(){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(8);
},1000)
});
}
function fun3(){
return 90;
}
async function fun2(){
const value = await fun1(); //await右侧的表达式为promise对象,得到的结果是这个promise成功的value
//const value = await fun3();//await右侧表达不是promise,得到的结果就是表达式的值
console.log(value);
}
fun2();3、注意
await必须写在async函数中,但async函数中可以没有await
如果await的promise失败了,就会抛出异常,需要通过try...catch来捕获处理
function fun4(){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
reject(0);
},1000)
});
}
async function fun5(){
try{
const value = await fun4();
console.log('成功的结果:',value);
}catch(err){
console.log('失败的结果:',err);
}
}
fun5();