1、认识NPM
npm(全称Node Package Manager,即node包管理器)是Node.js默认的、以JavaScript编写的软件包管理系统。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使开发者能够轻松跟踪依赖项和版本。
2、安装NPM
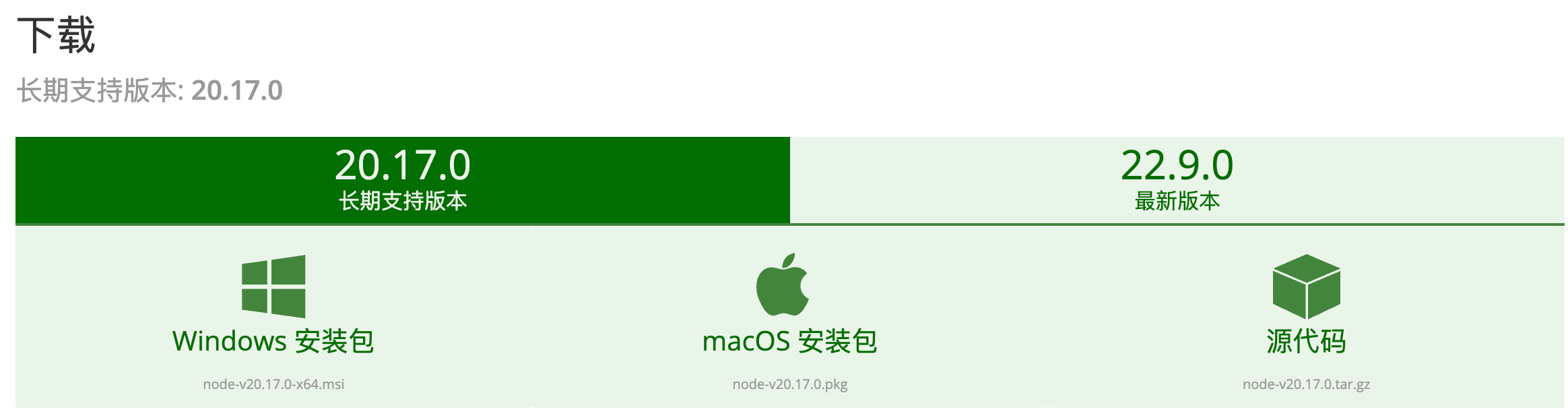
npm是Node.js默认的软件包管理系统,安装完毕node后,会默认安装好npm,npm本身也是基于Node.js开发的软件,Node下载地址: http://nodejs.cn。

根据系统下载对应的安装包,双击运行安装。安装完成后使用node -v查看安装的node版本。使用npm -v查看安装的npm版本。

mac下node版本升级步骤:
(1)、全局安装n:
npm install -g n(2)、运行
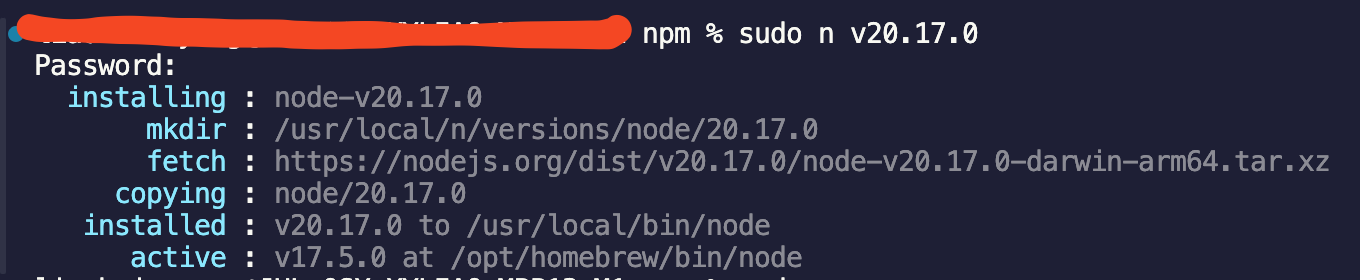
sudo n v20.17.0,将现有的版本升级到v20.17.0(3)、运行
vim ~/.bash_profile添加:
export PATH="/usr/local/bin:$PATH"再次运行:
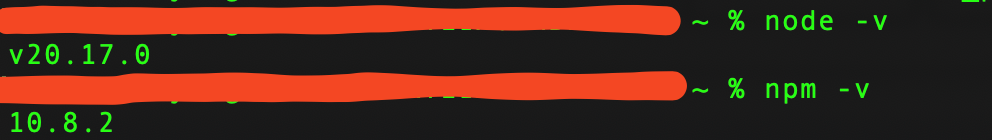
node -v和npm-v
3、配置NPM
为了提升包安装速度,需要将npm默认的源修改成国内的镜像。
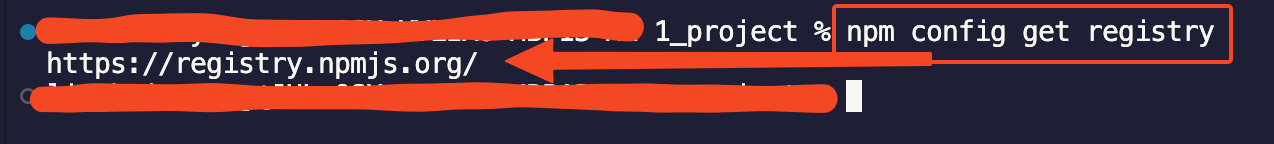
3.1、查看镜像配置
npm config get registry

3.2、修改NPM默认的源
3.2.1、将npm默认的源修改成淘宝的镜像
命令:npm config set registry https://registry.npmmirror.com --global
在mac下运行出现报错:
由于权限问题,需要在执行的命令前面加上
sudo:
sudo npm config set registry https://registry.npmmirror.com --global随后按提示输入用户密码即可。
设置成功:
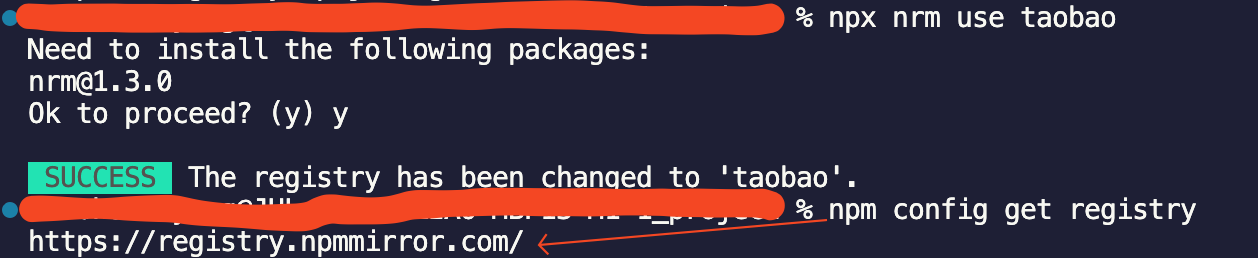
或者使用nrm工具切换到淘宝镜像:
命令:npx nrm use taobao

3.2.2、将镜像源切换回默认的源
命令:npm config set registry https://registry.npmjs.org/
或者使用nrm工具:npx nrm use npm 同上。
4、NPM的基本使用
npm -v:查看npm版本,验证npm是否安装成功。npm init:初始化一个新的 Node.js 项目。这将创建一个 package.json 文件,包含项目的元数据和依赖信息。后面可以加--yes,也就是npm init --yes这样就回自动生成一个package.json 文件。不加--yes需要手动输入项目的信息。npm cache clear命令用于清除 npm 的缓存。这个命令已在 npm v5 以后的版本被弃用,现在应使用npm cache clean --force或简写为npm cache verify。npm install <package>:使用npm命令安装模块,默认安装的是最新版本。npm install <package>@<版本号>:安装指定版本的模块,例如:npm install jquery@3.0.0则安装jquery的3.0.0版本。npm list -g:查看所有全局安装的模块,如果不加-g则是查看当前项目下安装的所有模块。npm list <package>:查看某个模块的版本号。npm update <package>:更新指定的模块。npm uninstall <package>:卸载指定的模块。npm -g install npm@5.9.1:(@后跟版本号)用来更新npm版本。npm install -save <package>:#-save 在package文件的dependencies节点写入依赖。npm install -save-dev <package>:# -save-dev 在package文件的devDependencies节点写入依赖
dependencies:运行时的依赖,发布后,即生产环境下还需要用的模块。
devDependencies:开发时的依赖。里面的模块是开发时用的,发布时用不到它,比如项目中使用的 gulp,压缩CSS、js的模块。这些模块在我们的项目部署后是不需要的
npm run <script>:运行 package.json 文件中定义的脚本。npm test:运行 package.json 文件中定义的测试脚本。
例如:
{ "name": "my-project", "version": "1.0.0", "description": "My Node.js project", "main": "index.js", "scripts": { "start": "node index.js", "test": "mocha" }, "dependencies": { "express": "^4.17.1" }, "devDependencies": { "mocha": "^8.2.1" } }在这个例子中,我们定义了两个脚本:start 和 test。start 脚本会运行
node index.js命令,test 脚本会运行mocha命令。可以使用
npm run <script>命令来运行这些脚本。例如,要运行 start 脚本,可以在终端中输入npm run start。要运行 test 脚本,你可以输入npm run test。需要注意的是:
npm start和npm test是两个特殊的脚本命令,可以直接使用npm start和npm test来运行这两个脚本,而不需要run关键字。但是,对于其他的脚本,需要使用npm run <script>命令来运行它们。
5、package.json文件属性详解
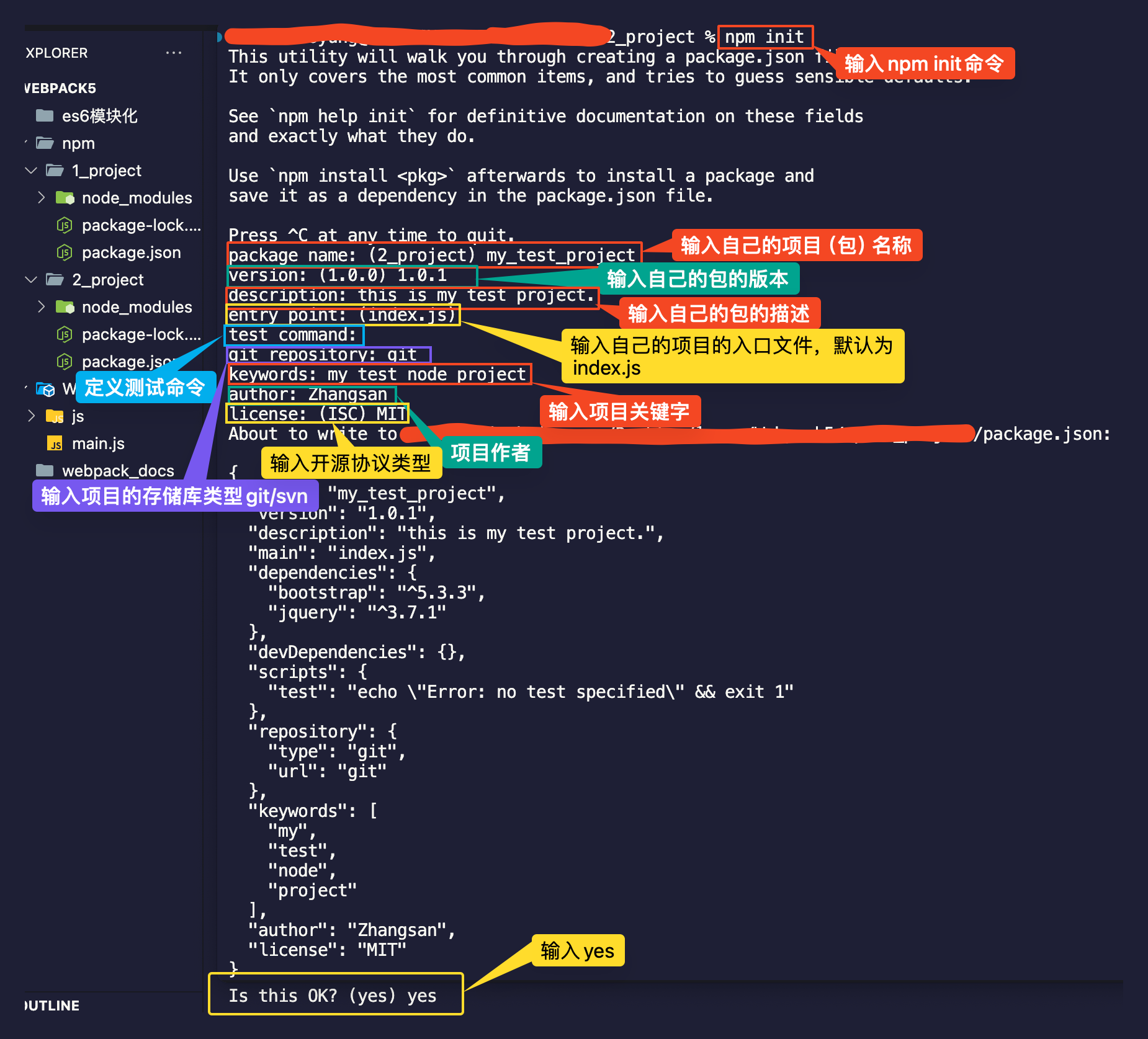
运行npm init命令,根据提示依次输入项目信息,并生成一个package.json文件:

生成的package.json内容如下:
{
"name": "my_test_project",
"version": "1.0.1",
"description": "this is my test project.",
"main": "index.js",
"dependencies": {
"bootstrap": "^5.3.3",
"jquery": "^3.7.1"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git"
},
"keywords": [
"my",
"test",
"node",
"project"
],
"author": "Zhangsan",
"license": "MIT"
}
package.json文件中各项参数的意义:
"name": 项目的名称。这个字段是必需的,并且必须是小写,可以包含破折号和下划线。
"version": 项目的版本号。这个字段也是必需的,用于指定项目的当前版本。版本号通常遵循语义化版本控制规则,格式为 MAJOR.MINOR.PATCH。
"description": 项目的描述。这个字段是可选的,用于提供项目的简短描述。
"main": 项目的入口点。这个字段是可选的,用于指定当项目被当作模块引入时的主文件。
"dependencies": 项目的依赖。这个对象列出了项目运行所需的所有 Node.js 包及其版本号。
"devDependencies": 项目的开发依赖。这个对象列出了只在开发环境中需要的 Node.js 包及其版本号。在这个例子中,开发依赖是空的。
"scripts": 项目的脚本。这个对象定义了可以通过 npm run <script> 命令运行的脚本。在这个例子中,只定义了一个 test 脚本。
"repository": 项目的仓库信息。可以是git或者是svn,这个对象指定了项目的版本控制系统类型(在这个例子中是 git)和 URL。
"keywords": 项目的关键字。这个数组用于指定与项目相关的关键字,可以帮助其他人在搜索时找到你的项目。
"author": 项目的作者。这个字段是可选的,用于指定项目的作者。
"license": 项目的许可证。这个字段是可选的,用于指定项目的许可证。在这个例子中,项目使用的是 MIT 许可证。
package.json 文件中版本号的说明:
在 package.json 文件中,依赖项版本号前的
^符号表示 "兼容性版本"。具体来说,如果一个版本号是
^x.y.z,那么:当安装或更新依赖时,
npm会安装最新的主版本为x的版本,但是版本号必须大于或等于x.y.z。npm会尽可能安装最新的版本,但是不会安装主版本号大于x的版本,因为主版本的更新可能包含不兼容的更改。
例如,如果 package.json 文件中,bootstrap 的版本号是 ^5.3.3,那么npm install会安装 bootstrap 的最新 5.x.x 版本,但是不会安装 6.x.x 或更高的版本。这样做的目的是在尽可能保持依赖更新的同时,避免因为不兼容的更改导致的问题。
除此之外,package.json文件中版本号还有以下两种写法,安装的时候代表不同的含义:
"5.0.3"表示安装指定的5.0.3版本'~5.0.3”表示安装5.0.X中最新的版本
6、NPM安装的包如何使用
6.1、使用CommonJS规范来引入npm安装的包
const $ = require('jquery');
6.2、使用ES6模块化规范来引入npm安装的包
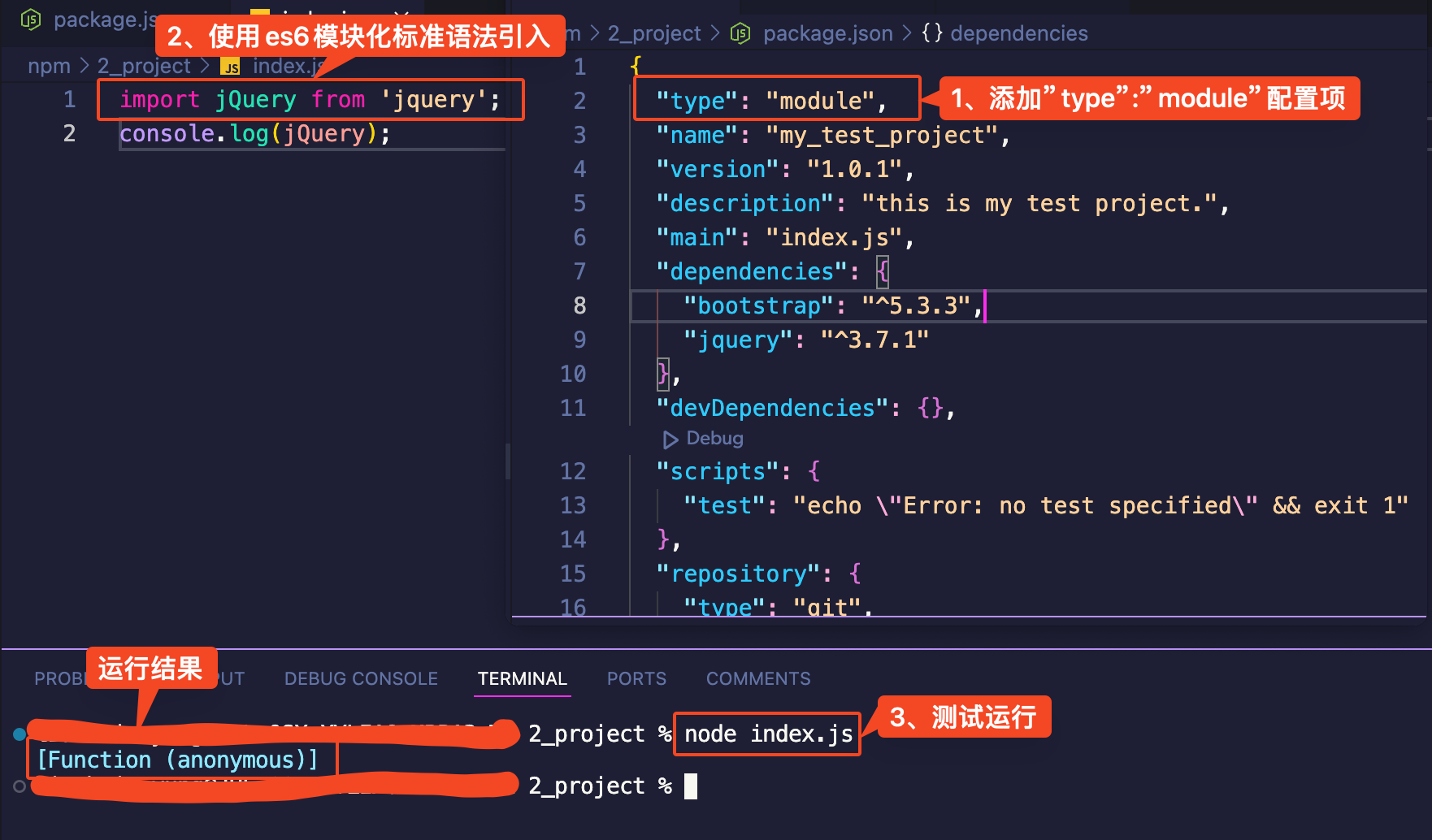
首先,在package.json中添加"type":"module"配置项,表示使用es6模块化标准。
然后,在入口文件中使用es6模块化规范来引入npm安装的包:
import jQuery from 'jquery';
7、通过NPM包来解决ES6语法兼容性问题
IE10+、Chrome、FireFox、移动端、NodeJS现在都支持。
兼容低版本浏览器:
- 在线转换(这种编译会加大页面渲染的时间)
- 提前编译(强烈建议这种方式,不影响浏览器渲染时间)
比较通用的工具方案有babel,jsx,traceur,es6-shim等。
7.1、在线转换
在https://www.staticfile.net/中查找babel,引入到html页面中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://cdn.staticfile.net/babel-core/5.8.3/browser.min.js"></script>
<script type="text/babel">
const name = "Jack";
console.log(name);
</script>
</head>
<body>
</body>
</html>注意:script标签的type的值为:
"text/babel"
7.2、使用npm安装babel
运行:npm install babel-cli -g全局安装babel。
安装完成后运行:babel -V来测试是否安装成功。
新建一个目录,用npm来初始化一个项目,用来搭建的babel环境。运行:npm init或npm init -y,babel提供的一个编译工具babel-node,也可执行我们的js代码 (babel-node index.js),在项目目录下新建.babelrc文件(这是babel的配置文件):
.babelrc文件内容如下:
{
"presets":["es2015","stage-2"],//设置转码规则
"plugins":["transform-runtime"]//设置插件
}运行:npm install babel-core babel-preset-es2015 babel-plugin-transform-runtime babel-preset-stage-2 --save-dev安装所需插件。安装完成后,package.json中的devDependencies新增了如下配置项:

7.3、实验
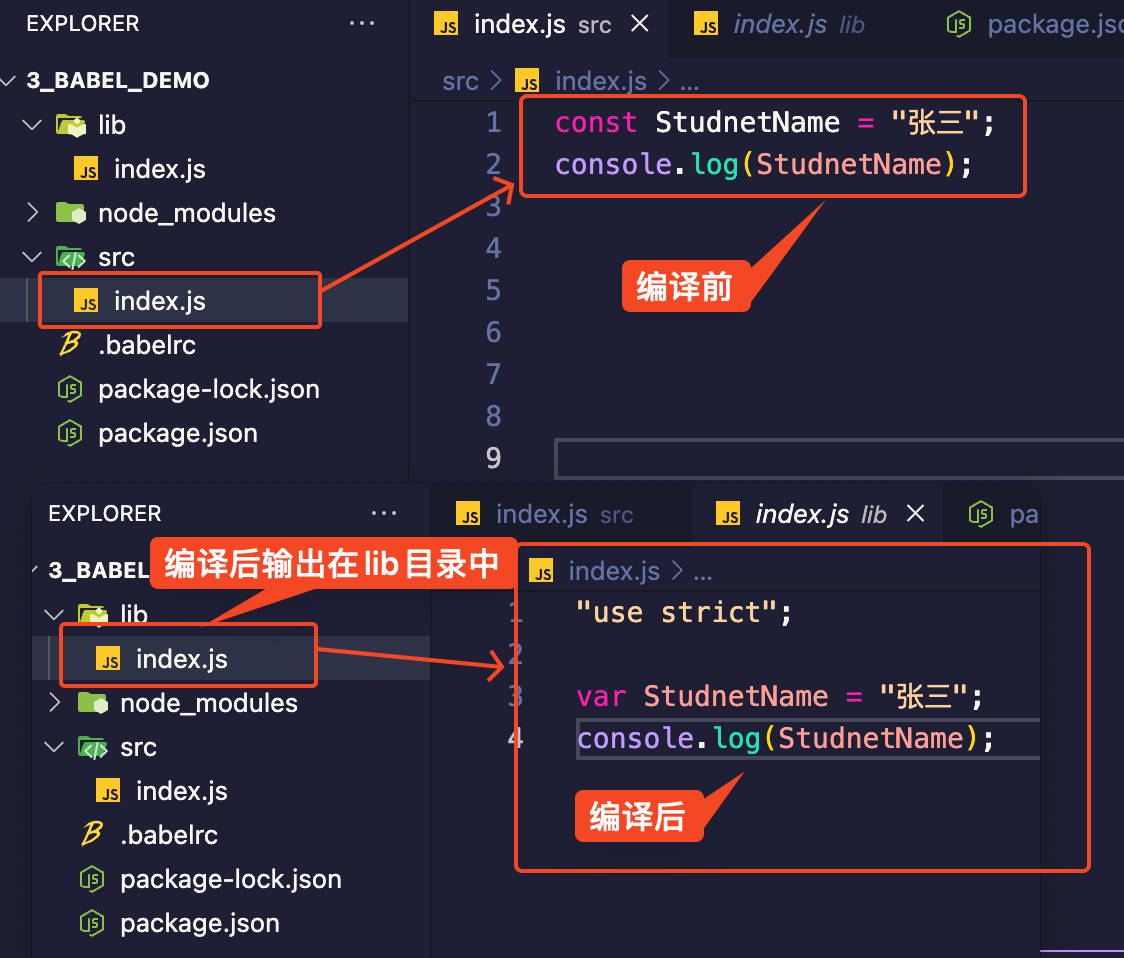
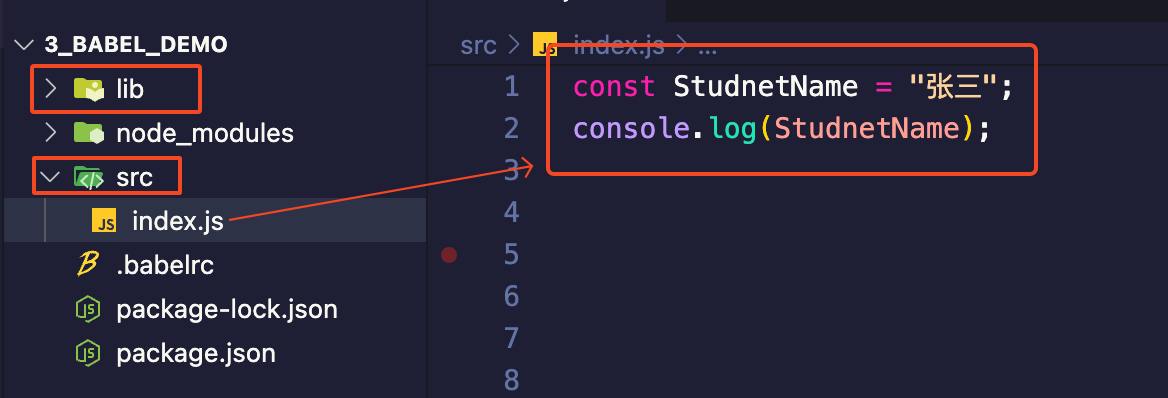
在项目下新建src和lib目录,src目录下新建index.js:

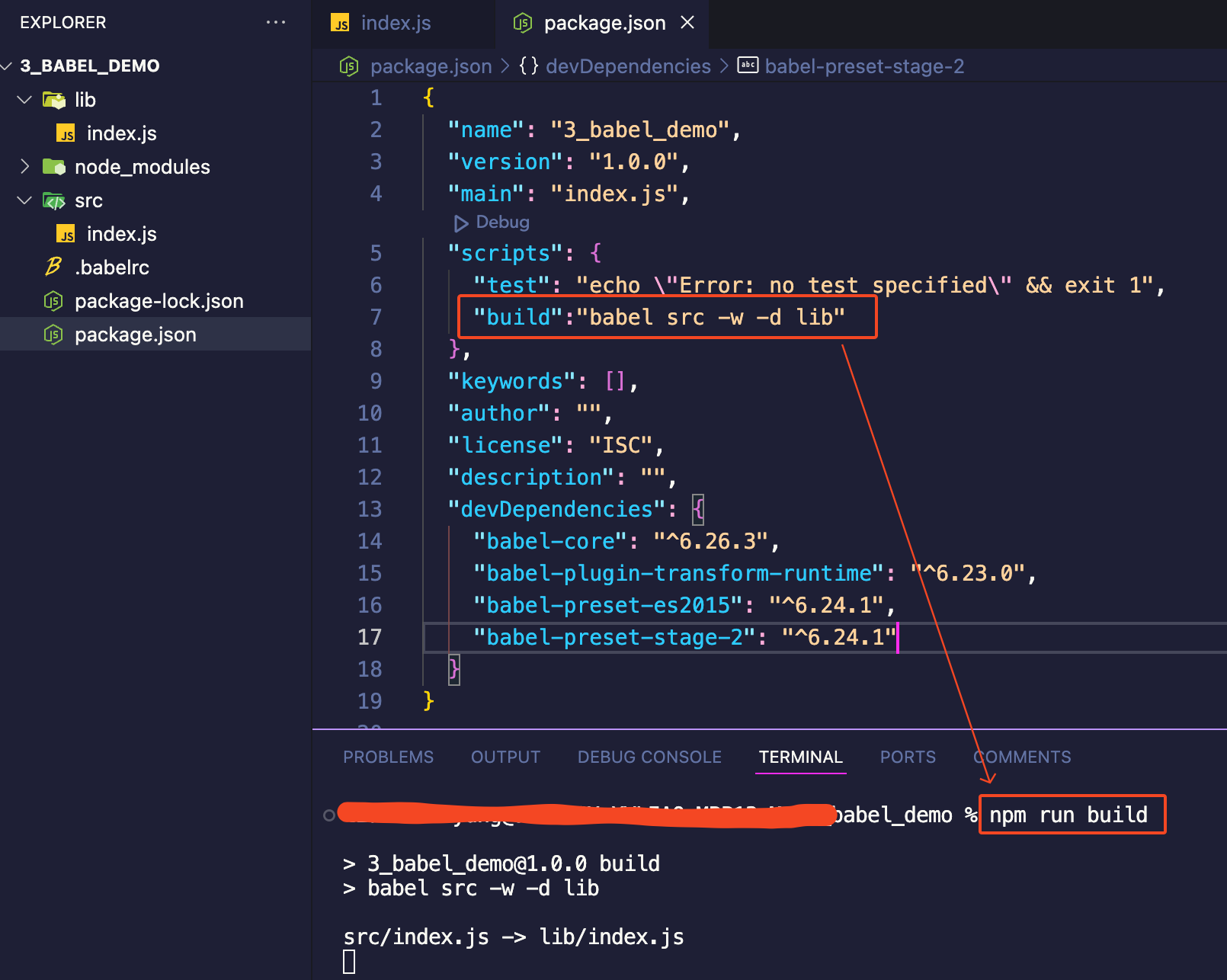
运行:babel src -w -d lib命令编译整个 src 目录并将其输出到lib 目录。这里的src指的是需要转换的目录,lib指的是输出内容的存放目录,-w是-watch的意思,就是监听文件,实时编译输出;-d是指定输出目录。或者在package.json中的scripts配置项下新增"build":"babel src -w -d lib"。然后启动babel工程。命令行输入:npm run build,也可以实时编译输出。

运行结果: