1、Vue组件概述
组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不能的功能模块,将来需要什么样的功能,就可以去调用。
组件和模块化的不同:
- 模块化:是从代码逻辑的角度进行划分的,方便代码分层开发,保证每个功能模块职能单一。
- 组件化:是从UI界面的角度进行划分的,前端的组件化,方便UI组件的重用。
2、全局组件的定义
2.1、使用Vue.extend()定义全局组件
Vue.extend属于 Vue 的全局 API,在实际业务开发中我们很少使用,因为相比常用的Vue.component 写法使用extend步骤要更加繁琐一些。
2.1.1、语法
//定义组件
let 组件名 = Vue.extend({配置项});
//注册组件
Vue.component('组件名', 组件名);以后这种写法反而是我们经常写的,因为以后组件的配置项可能非常多,就需要将配置项都提取出来。
2.1.2、实例
<div id="app">
<!-- 使用组件 -->
<news-list></news-list>
</div>
<script src="../lib/vue.js"></script>
<script>
/**
* 全局组件的定义方式:
* 2、使用Vue.extend({配置项})定义全局组件
* 组件名:
* 组件名称如果都是小写字母,那么在使用组件的时候,直接将组件名称作为标签名称写即可,例如:<login />
* 配置项:
* template:用来定义组件的模板
* 使用组件:
* 把组件名称作为标签名称写
*
**/
//使用Vue.extend({配置项})+Vue.compoent()来定义新闻列表组件
let newsList = Vue.extend({
template: '<div><ul><li>新闻标题1</li><li>新闻标题2</li><li>新闻标题3</li></ul></div>'
});
//注册组件
Vue.component('newsList', newsList);
const vm = new Vue({
el: '#app',
data:{}
});
</script>2.2、使用Vue.compoent('组件名',{配置项})定义全局组件(推荐)
2.2.1、语法
Vue.compoent('组件名',{配置项})组件名:
组件名称如果都是小写字母,那么在使用组件的时候,直接将组件名称作为标签名称写即可,例如:组件名称为login,在使用的时候应该写成:<login />
组件名称如果是驼峰命名,在使用组件的时候必须把大写字母转换成小写字母,并使用-分隔。例如:组件名称为userList,在使用的时候应该写成:<user-list />
组件名称不要和原有的标签重名,例如:header、footer、nav等。
配置项:
template:用来定义组件的模板:template中只能有1个根标签(所有的标签都必须被包裹在1个标签中),如果有多个根标签只显示第1个。<template></template>标签中也是只能定义1个根标签。
2.2.2、使用组件
<div id="app">
<!-- 使用组件 -->
<组件名称 />
<!-- 或者 -->
<组件名称></组件名称>
</div>2.2.3、Vue.compoent()实例
<div id="app">
<!-- 使用组件 -->
<login></login>
<user-list></user-list>
</div>
<script src="../lib/vue.js"></script>
<script>
/**
* 全局组件的定义方式:
* 1、使用Vue.compoent('组件名',{配置项})定义全局组件
* 组件名:
* 组件名称如果都是小写字母,那么在使用组件的时候,直接将组件名称作为标签名称写即可,例如:<login />
* 配置项:
* template:用来定义组件的模板
* 使用组件:
* 把组件名称作为标签名称写
*
**/
//定义登录组件
Vue.component('login',{
template: `<div class="login"><h1>用户登录</h1>
<p>用户名:<input type="text" /></p>
<p>密码:<input type="password" /></p></div>`//用来定义组件的模板
});
//定义用户列表组件
Vue.component('userList',{
template: `<div class="user-list">
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</div>`//用来定义组件的模板
});
const vm = new Vue({
el: '#app',
data:{}
});
</script>2.3、使用template标签定义组件内容
有时候,组件的html结构比较复杂,不方便直接写在配置项中,可以使用<template></template>标签,将复杂的html结构定义在外面。
<div id="app">
<!-- 使用组件 -->
<main-nav></main-nav>
</div>
<!-- 定义组件模板 -->
<template id="main-nav">
<!-- template标签中只能有1个根标签 -->
<div class="main-nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">产品介绍</a></li>
<li><a href="">联系方式</a></li>
</ul>
</div>
</template>
<script src="../lib/vue.js"></script>
<script>
//定义导航组件
Vue.component('main-nav',{
//模板结构比较复杂,不要直接将html写在这里面
template: '#main-nav'
});
const vm = new Vue({
el: '#app',
data:{}
});
</script>3、局部组件定义
在components配置项中来定义局部组件。
3.1、基本语法
const vm = new Vue({
el: '#app',
data:{},
//components配置项用来定义局部组件
components:{
//组件名: {组件配置项}
}
});3.2、实例
<div id="app">
<!-- 使用组件 -->
<page-header></page-header>
<page-footer></page-footer>
</div>
<script src="../lib/vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data:{},
//components配置项用来定义局部组件
components:{
//组件名: {组件配置项}
pageHeader: {
template: '<p>页面头部</p>'
},
pageFooter: {
template: '<p>页面尾部</p>'
}
}
});
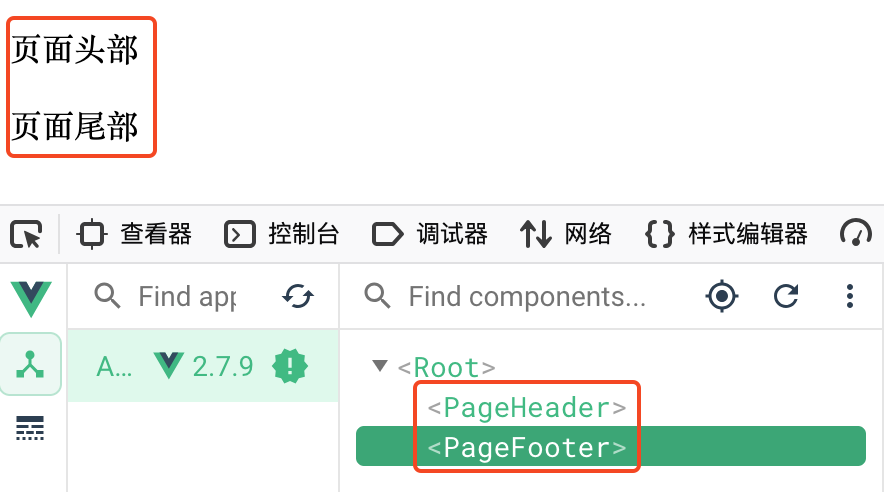
</script>运行结果:

3.3、注意事项
随着组件的配置项越来越多,那么Vue配置项的内容会非常多。
推荐:
把组件的配置以字面量对象的方式定义在外面。
<div id="app">
<!-- 使用组件 -->
<page-header></page-header>
<page-footer></page-footer>
</div>
<script src="../lib/vue.js"></script>
<script>
/**
* 组件的配置项
**/
let pageHeader = {
template: '<p>页面头部</p>'
};
let pageFooter = {
template: '<p>页面尾部</p>'
}
const vm = new Vue({
el: '#app',
data:{},
//components配置项用来定义局部组件
components:{
//组件名和组件配置对象同名的情况下,可以简写
pageHeader,
pageFooter
}
});
</script>3.4、组件样式
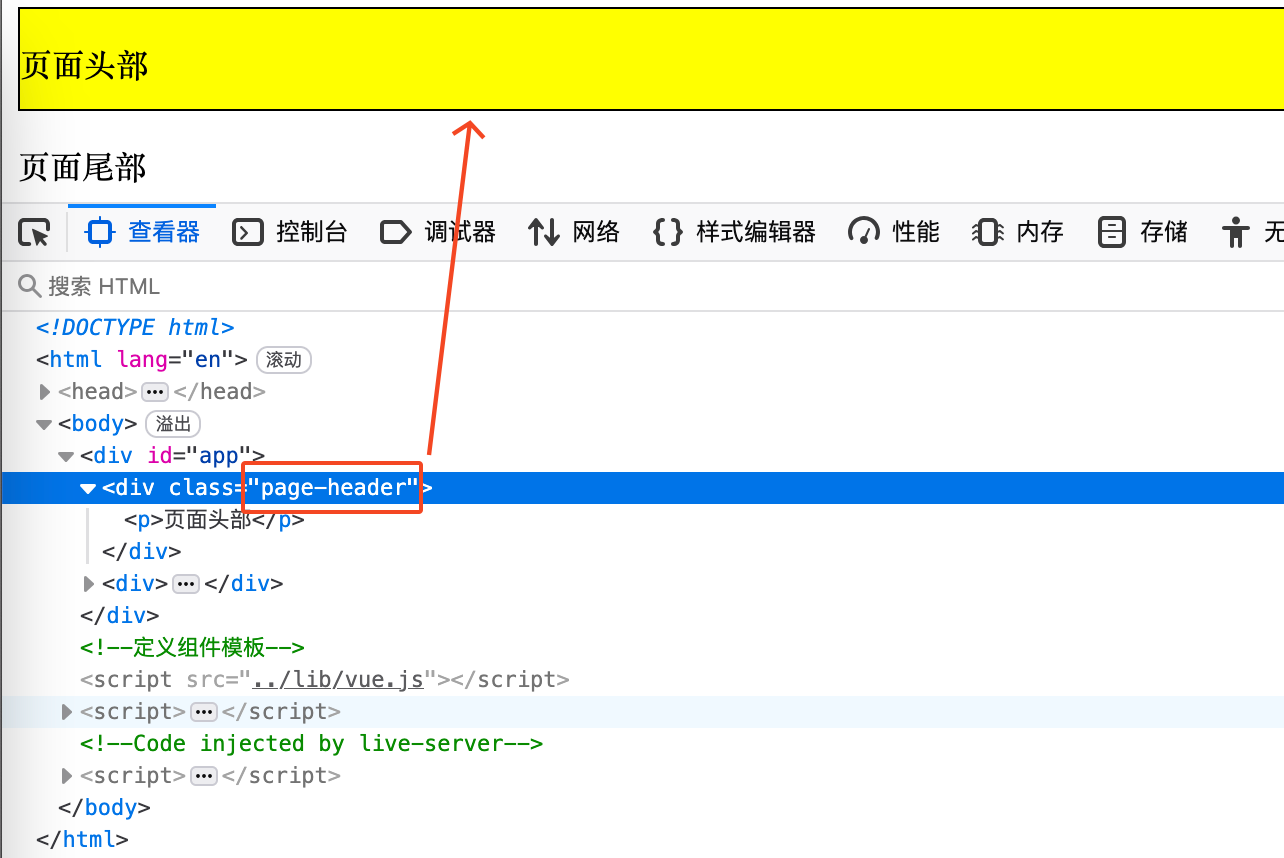
给组件添加的样式(class/id),最终会应用到组件的根标签上。
<style type="text/css">
.page-header{
background-color: yellow;
height: 50px;
border: 1px solid black;
}
</style>
<div id="app">
<!-- 使用组件 -->
<!-- 给组件添加的样式(class/id),最终会应用到组件的根标签上 -->
<page-header class="page-header"></page-header>
<page-footer></page-footer>
</div>
<script src="../lib/vue.js"></script>
<script>
/**
* 组件的配置项
**/
let pageHeader = {
template: '<div><p>页面头部</p></div>'
};
let pageFooter = {
template: '<div><p>页面尾部</p></div>'
}
const vm = new Vue({
el: '#app',
data:{},
//components配置项用来定义局部组件
components:{
//组件名: {组件配置项}
pageHeader,
pageFooter
}
});
</script>运行结果:

4、全局组件和局部组件的使用区别
全局组件注册以后,在不同的Vue实例挂载点内都可以使用,而局部的只能在注册的Vue实例对应的挂载点里使用。