1、常用的内置指令
1.1 、常用指令
v-text:更新元素的textContentv-html:更新元素的innerHTMLv-if:如果为true,当前标签才会输出到页面v-else-if:如果为true,当前标签才会输出到页面v-else:如果为false,当前标签才会输出到页面v-show:通过控制display样式来控制显示/隐藏v-for:遍历数组/对象v-on:绑定事件监听,一般简写为@v-bind:强制绑定解析表达式,可以省略v-bindv-model:双向数据绑定v-cloak:防止闪现,与css配合:[v-cloak]{ display: none}ref:指定唯一标识,vue对象通过$refs属性访问这个元素对象
1.2、vuejs指令的组成
前缀:v-
名称:text,html,for,if。
参数:v-bind:title其中title就是参数,v-on:click其中click就是参数。
修饰符:v-on:click.stop.prevent其中stop和prevent就是修饰符,一个指令可以有多个修饰符
值:v-html="message” 其中等号右侧的就是值
1.3、常用指令的使用
<div id="root">
<h4>常用内置指令演示</h4>
<h5>v-text:更新元素的textContent</h5>
<p v-text="msg"></p>
<h5>v-html:更新元素的innerHTML</h5>
<p v-html="msgBold"></p>
<h5>v-if:如果为true,当前标签才会输出到页面</h5>
<template v-if="contentIsDispaly">
<p>显示内容</p>
</template>
<h5>v-if...v-else-if...v-else:某个判断为true的时候显示对应的元素</h5>
<div v-if="score > 80">
<p>优秀</p>
</div>
<div v-else-if="score < 80 && score > 70">
<p>合格</p>
</div>
<div v-else>
<p>不合格</p>
</div>
<h5>v-show:通过控制 display 样式来控制显示/隐藏</h5>
<div v-show="isShow">
内容......
</div>
<h5>v-for:遍历数组/对象</h5>
<h6>遍历数组============</h6>
<ul>
<li v-for="(name, index) in names" :key="index">{{name}}</li>
</ul>
<h6>遍历对象============</h6>
<ul>
<li v-for="(info, index) in studentInfo" :key="index">
{{info}}
</li>
</ul>
<h5>v-on:绑定事件监听,一般简写为@</h5>
<button @click="sayHello">弹出问候语</button>
<h5>v-bind:强制绑定解析表达式,可以省略v-bind</h5>
<a :href="url">跳转</a>
<h5>v-model:双向数据绑定</h5>
<input type="text" v-model="inputText">
<p>输入的内容是:{{inputText}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
msg:'Hello Jackson',
msgBold:'<b>Hello Jackson,加粗版</b>',
contentIsDispaly: true,
score: 87,
isShow: true,
names:["张三","李四","王五","赵六"],
studentInfo:{
name: 'Jackson',
age: 18,
gender: 'male'
},
url:'https://www.google.com',
inputText:''
},
methods: {
sayHello(){
alert('Hello');
}
},
});
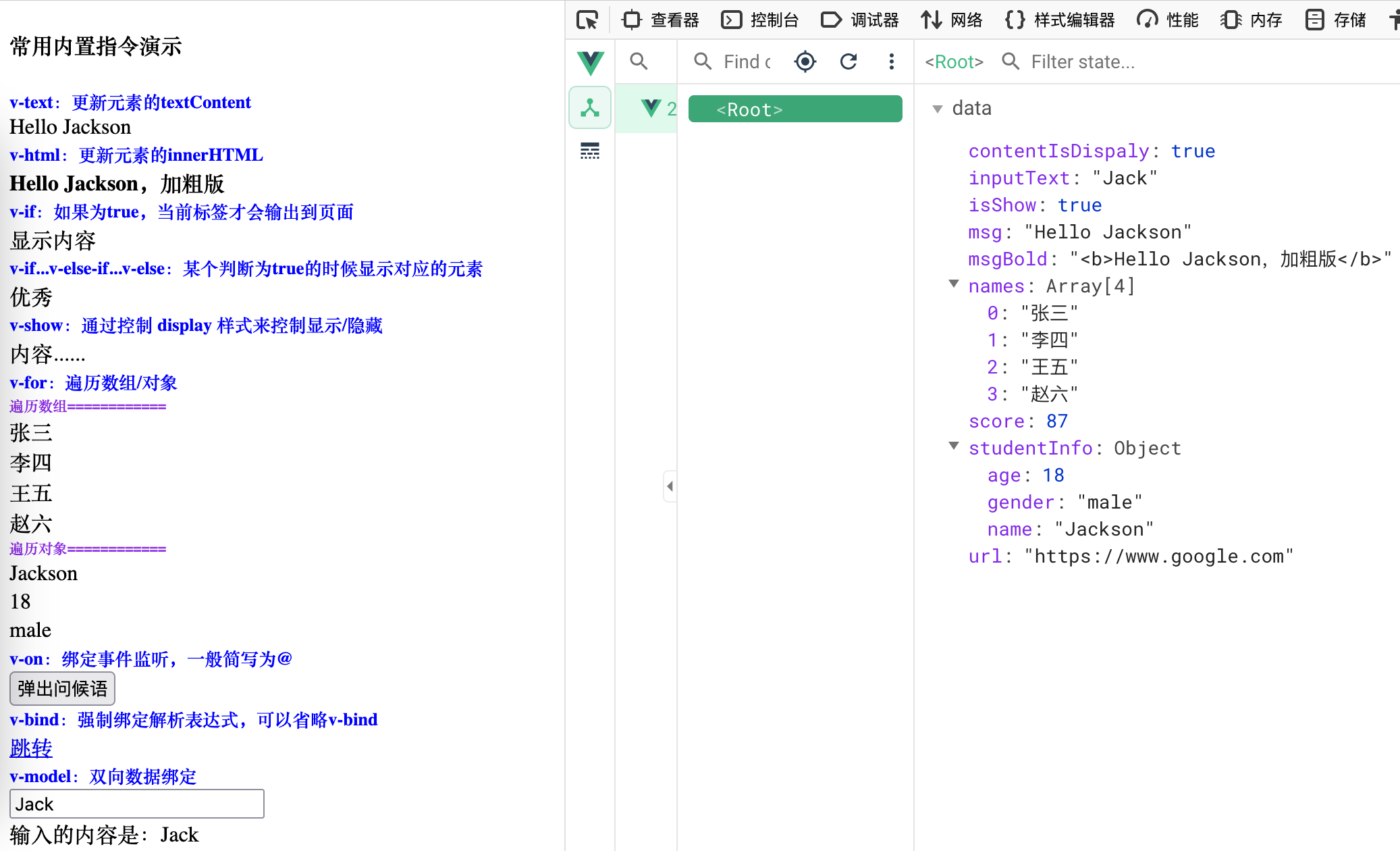
</script> 运行结果:

2、自定义指令
除了核心功能默认内置的指令(v-model和v-show),Vue 也允许注册自定义指令。注意,在Vue2.0中,代码复用和抽象的主要形式是组件。然而,有的情况下,仍然需要对普通DOM元素进行底层操作,这时候就会用到自定义指令。
2.1、自定义指令的基本语法
2.1.1、全局自定义指令
全局指令定义在Vue实例之前,通过Vue.directive()方法实现。
语法:
Vue.directive('指令名称',{
//定义具体某一个指令,后面通过{}定义指令的具体配置项
inputFocus:{
//当元素插入到文档中的时候,执行某个操作
inserted(el){//el参数就是指令所挂载的DOM
//对el的DOM进行操作
}
}
});2.1.2、局部自定义指令
局部指令定义在Vue配置项中,通过directives配置项实现。
语法:
//定义局部指令:可以定义多个
directives:{
//定义具体某一个指令,后面通过{}定义指令的具体配置项
指令名:{
//当元素插入到文档中的时候,执行某个操作
inserted(el){//el参数就是指令所挂载的DOM
//对el的DOM进行操作
}
}
}2.2、基本案例
当页面加载时,该元素将获得焦点(注意:autofocus 在移动版 Safari 上不工作)。事实上,只要你在打开这个页面后还没点击过任何内容,这个输入框就应当还是处于聚焦状态。现在使用指令来实现这个功能:
<div id="root">
<p>
<label for="">使用自定义指令自动获取焦点:</label>
<!-- 使用自定义指令自动获取焦点 -->
<input type="text" v-focus>
</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
},
//定义局部指令:可以定义多个
directives:{
//定义具体某一个指令,后面通过{}定义指令的具体配置项
focus:{
//当元素插入到文档中的时候,执行某个操作
inserted(el){//el参数就是绑定指令的元素
el.focus();
}
}
}
});
</script>2.3、指令中的钩子函数
一个指令定义对象可以提供如下几个钩子函数(均为可选):
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
//注册一个全局自定义指定v-focus
Vue.directive('focus',{
//注意,这些函数中的第一个参数,永远是el,表示指令挂载点的DOM,是一个原生的js对象
bind(){}, // 每当指令绑定到元素上的时候,会立即执行这个bind函数,而且只执行一次
inserted(){},//当被绑定的元素插入到DOM中时执行
updated(){},//当节点更新时,会执行,可能被执行多次
});
const vm = new Vue({
el: '#root',
data:{}
});
</script>bind(){}指令绑定到元素的时候触发,而且只会触发一次,一般在这里可以进行一次性的初始化样式的操作。inserted(){}当元素插入到DOM中的时候触发,可以触发多次,一般定义一些DOM操作。updated(){}当DOM结构发生改变的时候触发。unbind(){}指令和元素解绑时调用。componentUpdated(){}指令所在组件的VNode及其子VNode全部更新后调用。
bind、inserted、updated钩子函数的区别主要在于执行时机不同:
bind:指令绑定到元素上的时候执行,所以没有效果。inserted:元素插入到DOM里时执行。updated:当DOM结构更新时执行。
2.4、钩子函数里面的参数
el:指令所绑定的HTML元素,通过el可以直接进行DOM操作binding:一个对象,对象中包含很多的属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-mydirective="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如:v-mydirective="1 + 1”中,表达式为"1+ 1"。arg:传给指令的参数,可选。例如:v-mydirective:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-mydirective.foo.bar中,修饰符对象为:{foo:true, bar: true}。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
除了el之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的dataset来进行。