1、过滤器
Vue.js 允许自定义过滤器,可被用于一些常见的文本格式化。
功能:对要显示的数据进行特定格式化后再显示。
注意:并没有改变原本的数据,可是产生新的对应的数据。
1.1、基本语法
1.1.1、定义过滤器的语法
(1)、局部过滤器(只能在定义的Vue实例中使用》,在Vue的配置项filters
filters:{
//第一个参数必填,表示需要过滤的数据
//后面可以定义n个参数
filterName:function(value, [param.. ]){
return 对value过滤之后的数据;
}
}(2)、全局过滤器(可以在所有的地方使用)
全局过滤器必须定义在vm实例之前。
Vue. filter(filterName, function(value, [param... ])
return 对value过滤之后的数据;
})注意:如果局部过滤器和全局过滤器重名,则有限使用局部过滤器。
1.1.2、使用过滤器
(1)、不用传参的过滤器
{{要过滤的数据|过滤器名}}(2)、需要传参的过滤器
{{要过滤的数据|过滤器名(参数...)}}//这里的参数不是要过滤的数据,而是传给过滤器的其他变量。(3)、在v-bind指令中使用过滤器
v-bind:参数="要过滤的数据|过滤器名"1.2、基本示例
1.2.1、示例1,局部过滤器定义及使用
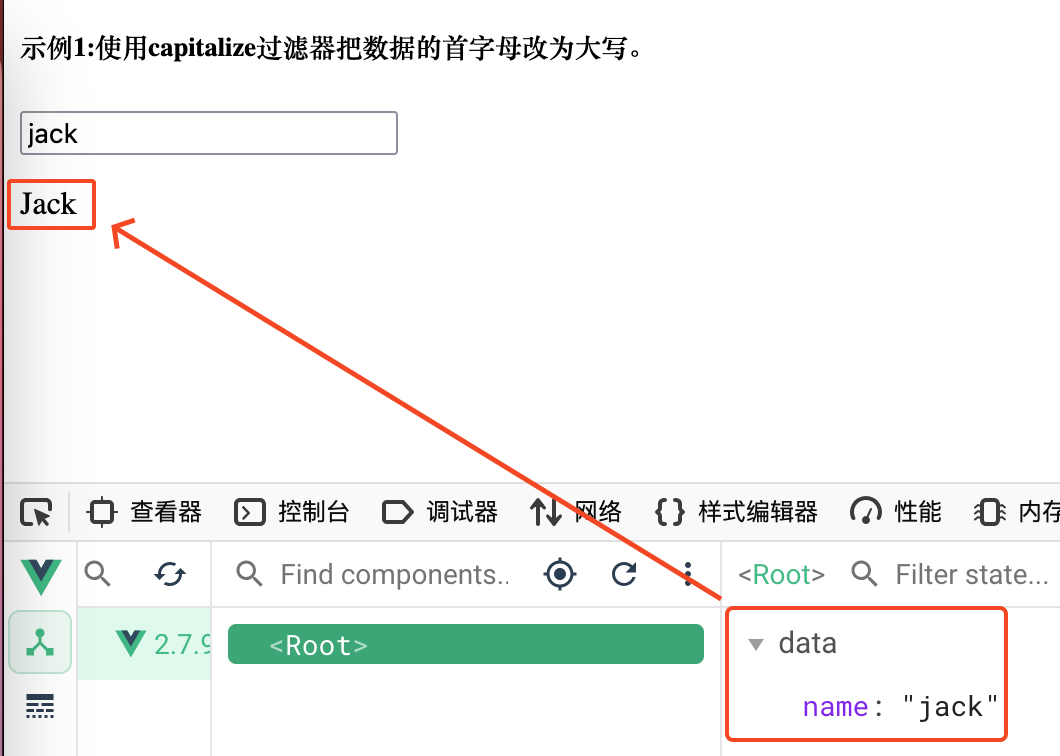
使用capitalize过滤器把数据的首字母改为大写。
<div id="root">
<h5>示例1:使用capitalize过滤器把数据的首字母改为大写。</h5>
<input type="text" v-model="name">
<p>{{name|capitalize}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
name: "jack"
},
//定义过滤器实现将name属性值的首字母变大写
filters:{
capitalize(value){
if(!value) return '';
value = value.toString();
//value.charAt(0):获取字符串 value 的第一个字符(即索引为 0 的字符)。
//.toUpperCase():将获取到的第一个字符转换为大写字母。
//value.slice(1):slice(1) 方法返回字符串 value 从索引 1 开始到结束的部分,也就是去掉了第一个字符的剩余部分。
return value.charAt(0).toUpperCase() + value.slice(1);
}
}
});
</script>运行结果:

1.2.2、示例2,全局过滤器定义及使用
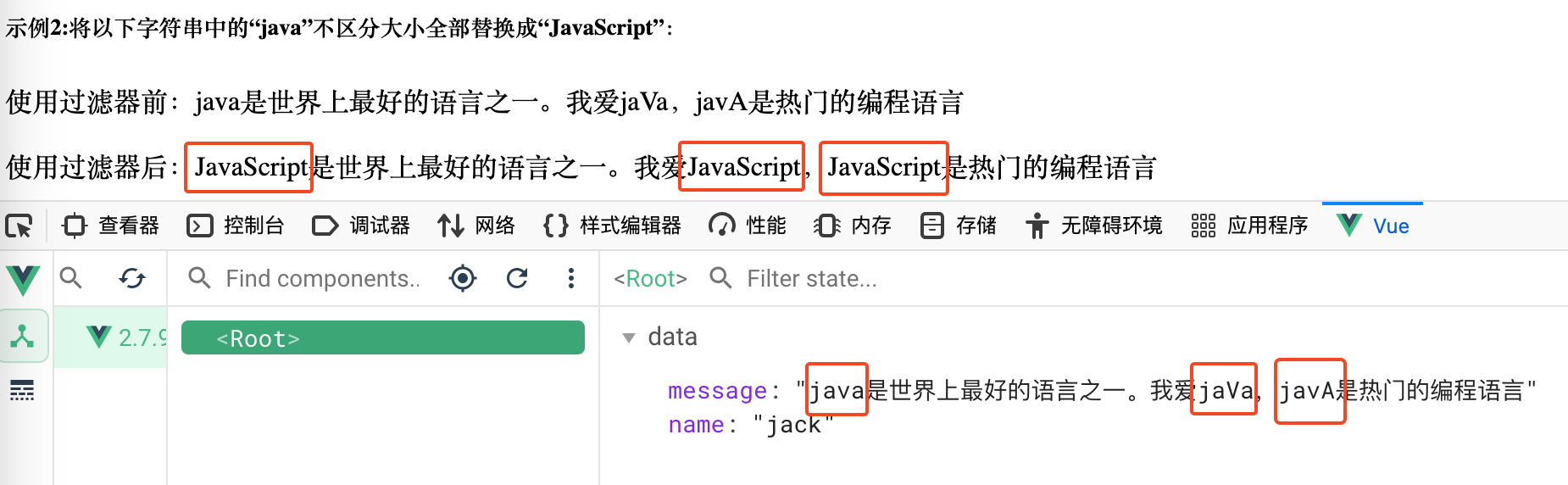
定义全局过滤实现将message中的“java”不区分大小全部替换成“JavaScript”。
<div id="root">
<h5>示例2:将以下字符串中的“java”修改为JavaScript:</h5>
<p>使用过滤器前:{{message}}</p>
<p>使用过滤器后:{{message|msgFormat}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
//定义全局过滤实现将message中的java不区分大小全部替换成“JavaScript”.
Vue.filter('msgFormat', function(value){
if(!value) return '';
value = value.toString();
//js里面的replace方法是替换第一个匹配到的字符串,并且是区分大小写的
//正则表达式i表示不区分大小写java;g表示全局替换
return value.replace(/java/ig,'JavaScript');
});
const vm = new Vue({
el: '#root',
data:{
name: "jack",
message:"java是世界上最好的语言之一。我爱jaVa,javA是热门的编程语言"
}
});
</script>运行结果:

1.2.3、示例3,带参数的过滤器
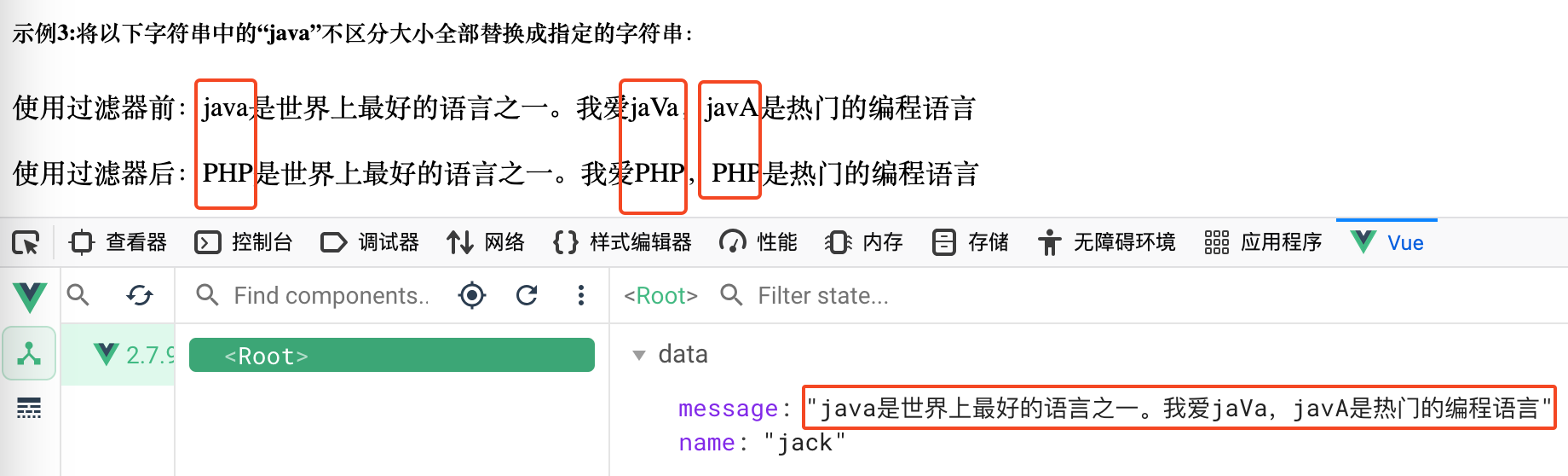
指定替换的字符串(带一个参数的过滤器)。
<div id="root">
<h5>示例3:将以下字符串中的“java”不区分大小全部替换成指定的字符串:</h5>
<p>使用过滤器前:{{message}}</p>
<p>使用过滤器后:{{message|msgFormatByParams('PHP')}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
//定义全局过滤实现将message中的java替换成指定的字符串。
Vue.filter("msgFormatByParams",function(value, params){
if(!value) return '';
value = value.toString();
return value.replace(/java/ig, params);
});
const vm = new Vue({
el: '#root',
data:{
message:"java是世界上最好的语言之一。我爱jaVa,javA是热门的编程语言"
}
});
</script>运行结果:

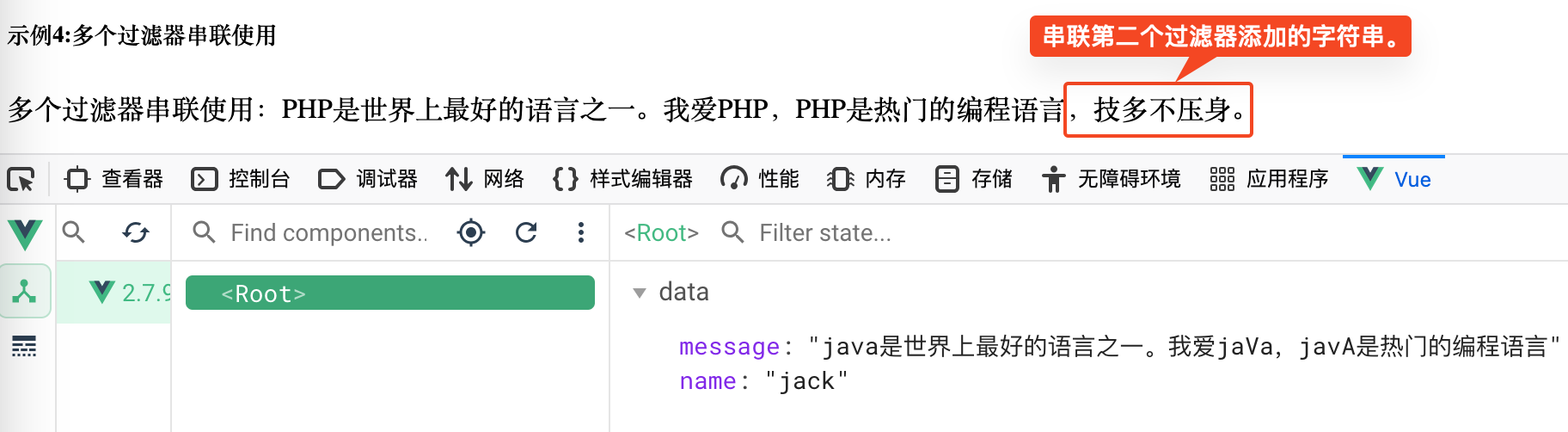
1.2.4、示例4,多个过滤器串联使用
<div id="root">
<h5>示例4:多个过滤器串联使用</h5>
<p>多个过滤器串联使用:{{message|msgFormatByParams('PHP')|msgInfo}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript">
Vue.filter("msgFormatByParams",function(value, params){
if(!value) return '';
value = value.toString();
return value.replace(/java/ig, params);
});
const vm = new Vue({
el: '#root',
data:{
message:"java是世界上最好的语言之一。我爱jaVa,javA是热门的编程语言"
},
//定义局部过滤器实现将name属性值的首字母变大写
filters:{
msgInfo(value){
if(!value) return '';
value = value.toString();
return value + ',技多不压身。';
}
}
});
</script>运行结果:

1.3、应用实例
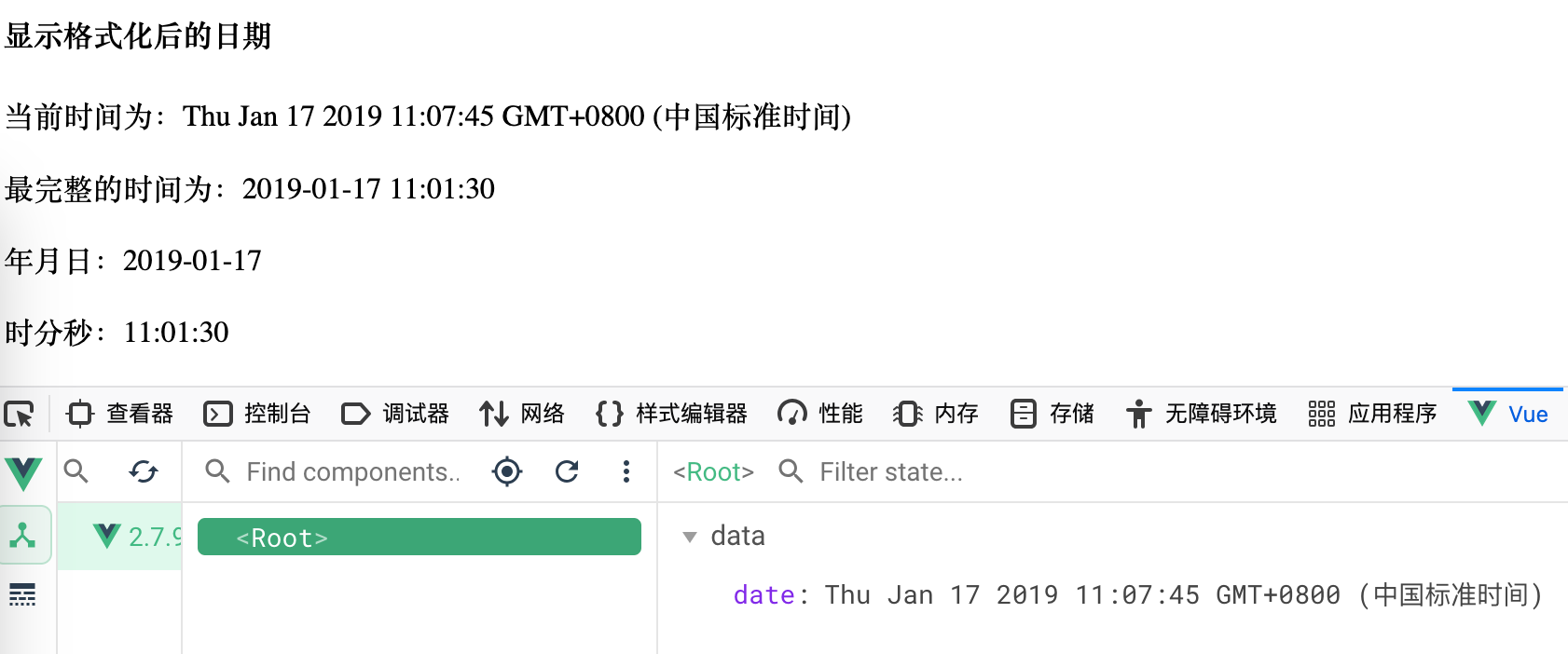
显示不同格式的日期时间。
<div id="root">
<h4>显示格式化后的日期</h4>
<p>当前时间为:{{date}}</p>
<p>最完整的时间为:{{date|dateFormat}}</p>
<p>年月日:{{date|dateFormat('YYYY-MM-DD')}}</p>
<p>时分秒:{{date|dateFormat('HH:MM:SS')}}</p>
</div>
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript" src="../lib/moment.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data:{
date: new Date()
},
filters:{
dateFormat(value, format){
return moment(value).format(format || 'YYYY-MM-DD HH:MM:SS');
}
}
});
</script>运行结果: