一、Vue简介
1、Vue的两个特性
1.1、数据驱动视图
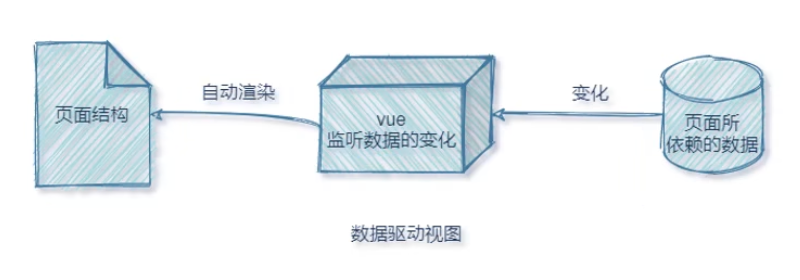
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

好处:当页面数据发生变化时,页面会自动重新渲染!程序员只管把数据维护好,那么页面结构会被 vue 自动渲染出来!
注意:数据驱动视图是单向的数据绑定。
1.2、双向数据绑定
在网页中,form 表单负责采集数据,Ajax 负责提交数据。
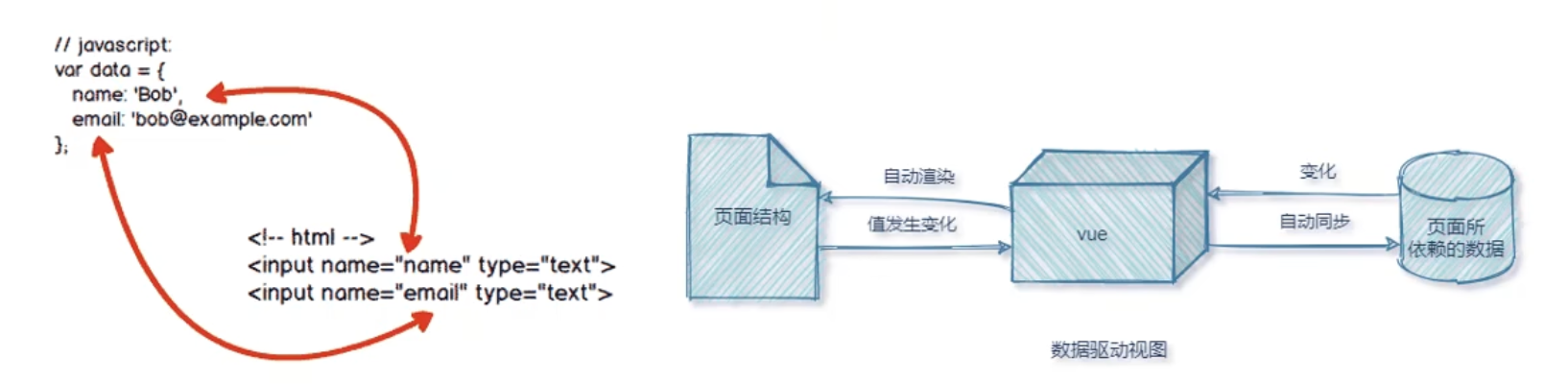
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
- js数据的变化,会被自动渲染到页面上
- 页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到js 数据中
1.3、MVVM
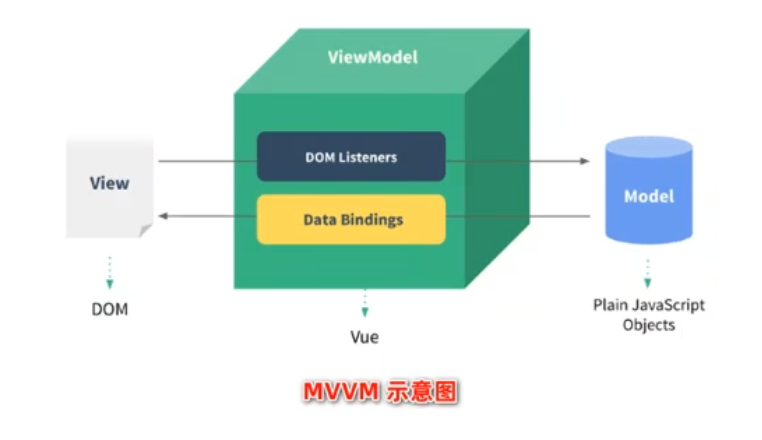
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:

在 MVVM 概念中:
- Model 表示当前页面渲染时所依赖的数据源。
- View表示当前页面所渲染的 DOM 结构。
- ViewModel 表示 vue 的实例,它是 MVVM 的核心。
1.4、MVVM 的工作原理

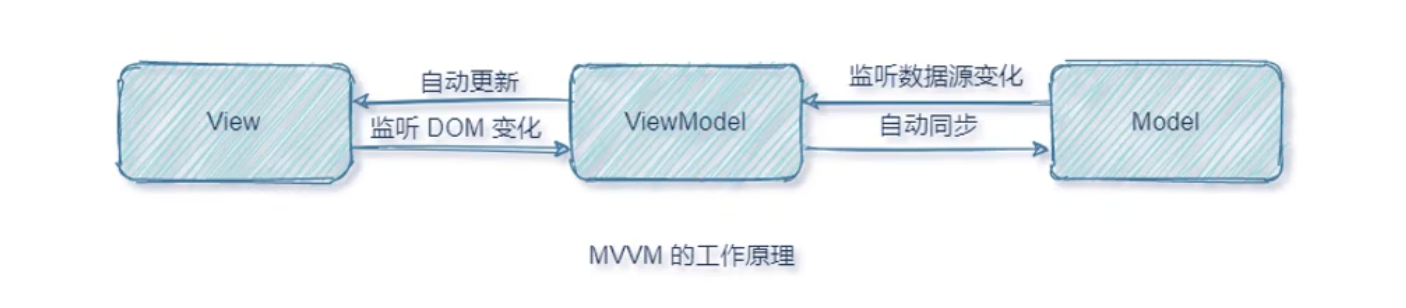
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。
当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中。
注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是vue 的实例)
二、Vue的基本使用
(1)、引入Vue库,在window全局就有了Vue这个构造函数
<script type="text/javascript" src="../lib/vue.min.js"></script>(2)、创建Vue实例对象
<script type="text/javascript">
const vm = new Vue({
//el属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
//data 对象就是要渲染到页面上的数据
data:{
username: 'Jack Ma'
}
});
</script>(3)、渲染数据到页面
<!-- 希望Vue能控制下面的这个div -->
<div id="app">{{ username }}</div>运行结果:

三、调试工具
1、chrome浏览器安装调试工具
打开Chrome 应用商店,搜索“Vue.js devtools”,选择对应的版本安装即可。
2、Firefox浏览器安装
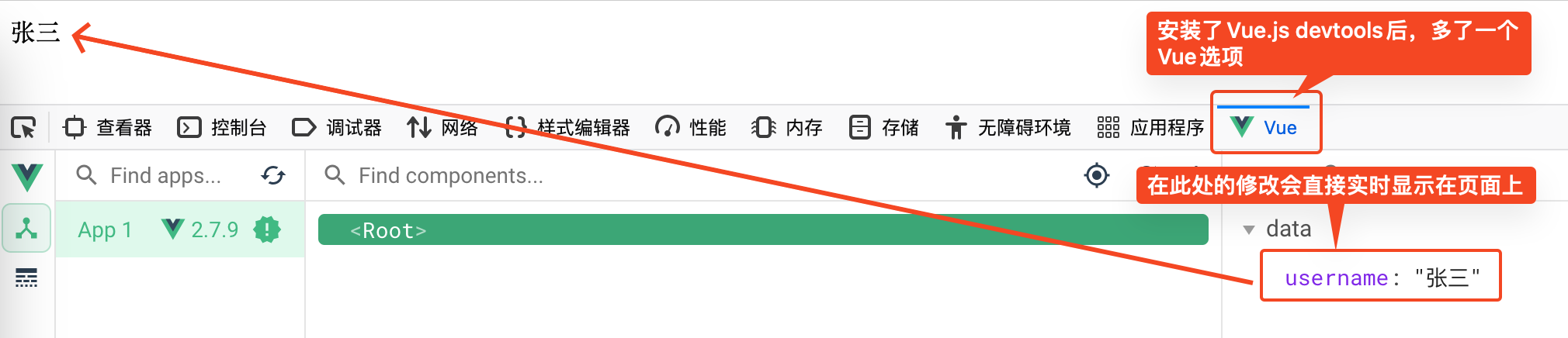
打开:https://addons.mozilla.org/zh-CN/firefox/,搜索“Vue.js devtools”安装。安装完成后可以看到多出一个Vue选项:

可以使用调试工具来对Vue页面进行调试。