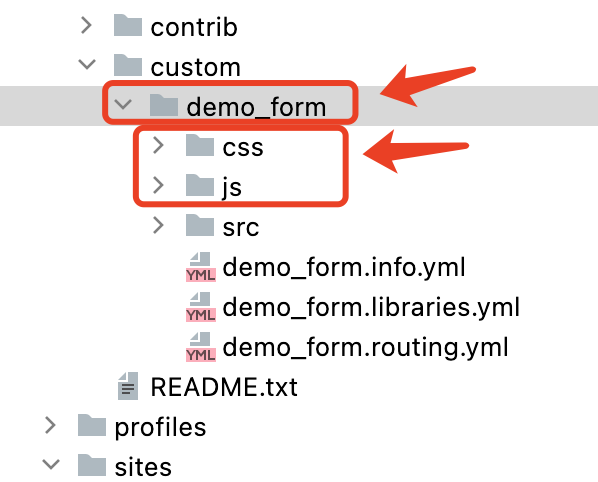
1、在表单模块demo_form中新建js和css文件夹:

在CSS文件夹下新建demo_form.css,在js文件夹下新建:demo_form.js文件内容如下:
CSS文件:
.error{
color: red;
}JS文件:
(function ($,Drupal,drupalSettings) {
'use strict';
$(document).ready(function () {
alert('test');
})
})(jQuery, Drupal, drupalSettings)2、新建demo_form.libraries.yml文件
demo_form_js_css:
version: 1.0
css:
theme:
css/demo_form.css: {}
js:
js/demo_form.js: {}
#如果模块中会用到jquery和ajax请求之类的操作,还需要引入下面这两个核心库
dependencies:
- core/jquery
- core/drupal.ajax- core/jquery:这个库提供了 jQuery 库。jQuery 是一个广泛使用的 JavaScript 库,它提供了许多有用的功能,如 DOM 操作、事件处理、动画和 AJAX。许多 Drupal 核心和贡献模块的 JavaScript 代码都依赖于 jQuery。
core/drupal.ajax:这个库提供了 Drupal 的 AJAX 功能。它包含了一组函数和对象,这些函数和对象可以用来在 Drupal 网站上发送和处理 AJAX 请求。这个库依赖于 core/jquery,因为它使用 jQuery 的 AJAX 功能来发送请求。Drupal.AjaxCommands 对象就是在这个库中定义的。
3、在buildForm方法中添加如下代码:
$form['#attached']['library'][] = 'demo_form/demo_form_js_css';这行代码的作用是将demo_form模块的demo_form_js_css库附加到表单。这意味着当表单被渲染时,demo_form_js_css库中的所有CSS和JavaScript文件都会被加载到页面上。
完整代码如下:
public function buildForm(array $form, FormStateInterface $form_state)
{
$form['title'] = [
'#type' => 'select',
'#title' => $this->t('称呼'),
'#options' => [
'mr' => $this->t('先生'),
'ms' => $this->t('女士'),
'dr' => $this->t('博士')
],
'#default_value' => 'mr'
];
$form['name'] = [
'#type' => 'textfield',
'#title' => $this->t('姓名'),
'#maxlength' => 30,
'#suffix' => '<div class="error" id="name_message"></div>'
];
$form['age'] = [
'#type' => 'textfield',
'#title' => $this->t('年龄'),
'#suffix' => '<div class="error" id="age_message"></div>'
];
$form['email'] = [
'#type' => 'email',
'#title' => $this->t('邮箱'),
'#suffix' => '<div class="error" id="email_message"></div>'
];
$form['actions'] = [
'#type' => 'submit',
'#value' => $this->t('提交'),
'#ajax' => [
'callback' => '::submitData'
]
];
$form['message'] = [
'#type' => 'markup',
'#markup' => '<div class="message"></div>'
];
$form['#attached']['library'][] = 'demo_form/demo_form_js_css';//这就是调用css和js的代码
return $form;
}