1、简介
links.menu.yml 文件在 Drupal 中用于定义自定义模块的菜单链接。这些链接会显示在 Drupal 的各种菜单中,包括主导航菜单、管理菜单、用户账户菜单等。
2、菜单的属性
title:菜单链接的标题,会显示在菜单中。description:菜单链接的描述,会在用户鼠标悬停在链接上时显示。parent:父菜单链接的机器名。如果没有定义,链接会显示在根菜单中。route_name:菜单链接指向的路由的机器名。这个路由需要在 .routing.yml 文件中定义。weight:菜单链接在菜单中的位置。数字越小,链接越靠上。
3、实战案例——后端
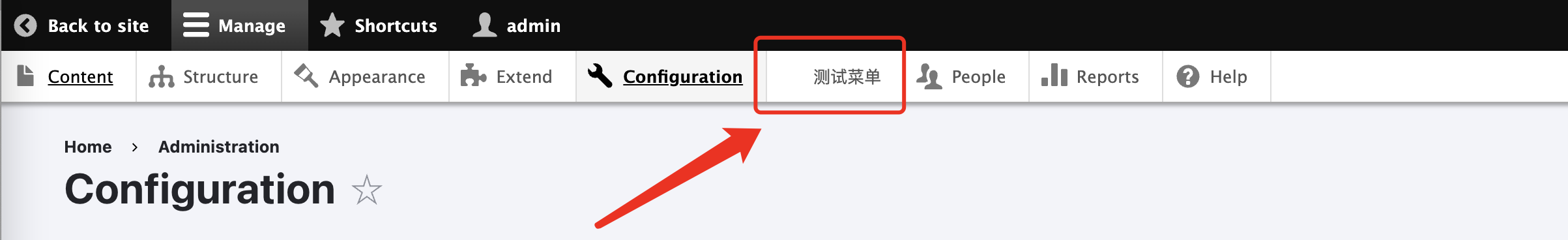
(1)、添加一个顶级菜单
demo_ajax.settings:
title: '测试菜单'
description: '这是一个模块的配置的参数配置页面'
route_name: demo_ajax.admin.settings
parent: system.admin
weight: 0
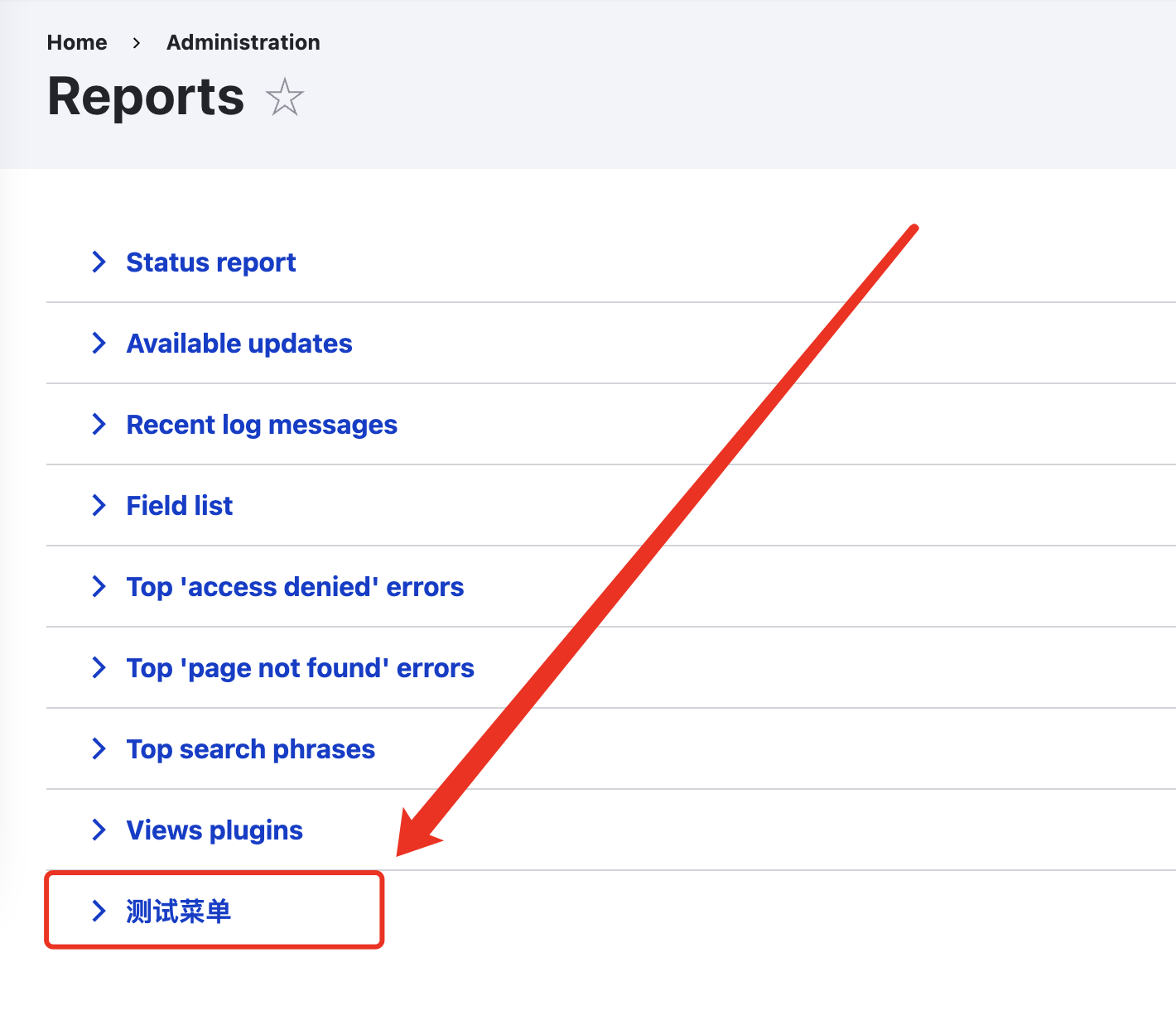
(2)、将菜单添加到Reports下面
demo_ajax.settings:
title: '测试菜单'
description: '这是一个模块的配置的参数配置页面'
route_name: demo_ajax.admin.settings
parent: system.admin_reports
weight: 0
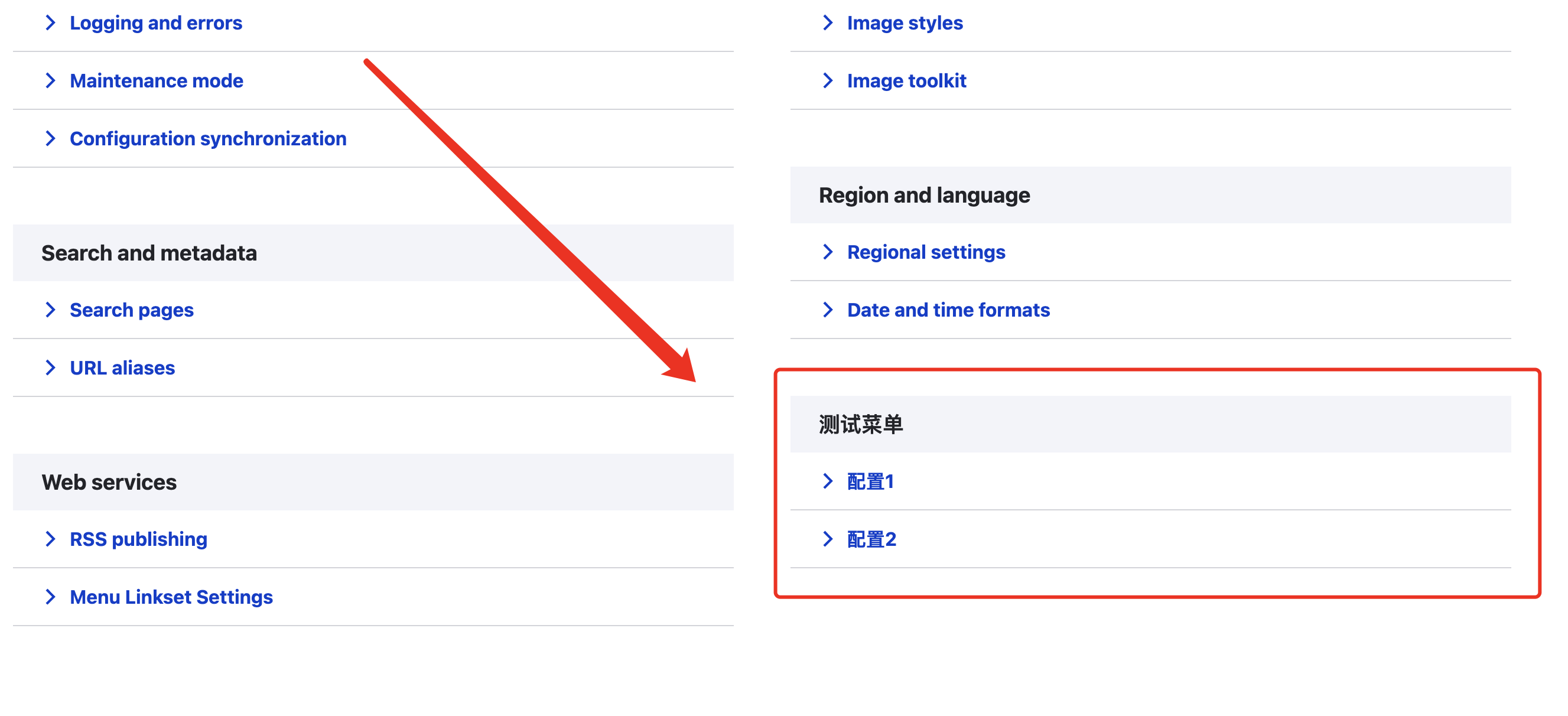
(3)、让菜单显示在/admin/config中(自定义一个配置项分组)【推荐】
demo_ajax.settings:
title: '测试菜单'
description: '这是一个模块的配置的参数配置页面'
route_name: demo_ajax.admin.settings
parent: system.admin_config
weight: 0
demo_ajax.menu1:
title: '配置1'
description: '这是一个模块的配置的参数配置页面1'
route_name: demo_ajax.admin_setting2
parent: demo_ajax.settings
weight: 0
demo_ajax.menu2:
title: '配置2'
description: '这是一个模块的配置的参数配置页面2'
route_name: demo_ajax.ajax_endpoint_1
parent: demo_ajax.settings
weight: 0
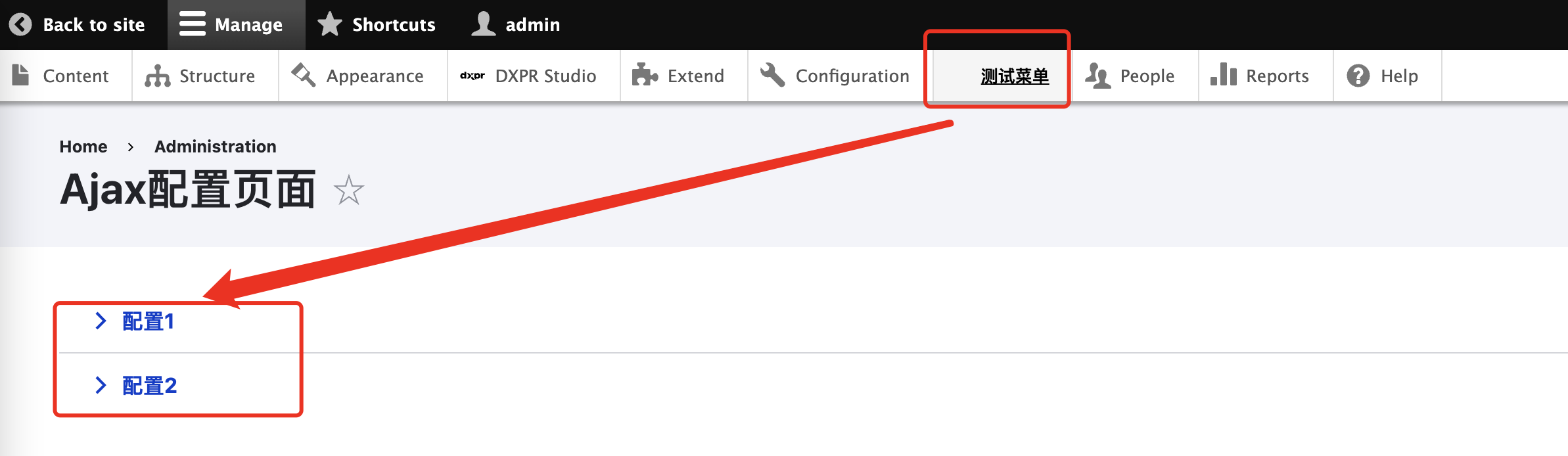
(4)、单独显示一个配置页面
demo_ajax.settings:
title: '测试菜单'
description: '这是一个模块的配置的参数配置页面'
route_name: demo_ajax.admin.settings
parent: system.admin
weight: 0
demo_ajax.menu1:
title: '配置1'
description: '这是一个模块的配置的参数配置页面1'
route_name: demo_ajax.admin_setting2
parent: demo_ajax.settings
weight: 0
demo_ajax.menu2:
title: '配置2'
description: '这是一个模块的配置的参数配置页面2'
route_name: demo_ajax.ajax_endpoint_1
parent: demo_ajax.settings
weight: 0
单独显示一个配置页面的路由配置:
demo_ajax.admin.settings:
path: '/admin/demo_ajax/settings'
defaults:
_controller: '\Drupal\system\Controller\SystemController::systemAdminMenuBlockPage'
_title: 'Ajax配置页面'
requirements:
_permission: 'administer themes pages site configuration'\Drupal\system\Controller\SystemController::systemAdminMenuBlockPage是 Drupal 核心系统模块的一个方法。这个方法用于生成 Drupal 后台管理页面的菜单块。该方法返回一个渲染数组,其中包含了所有顶级管理菜单项的列表。每个菜单项都是一个链接,点击这个链接会导航到一个包含相关二级管理菜单项的页面。
4、实战案例——前端
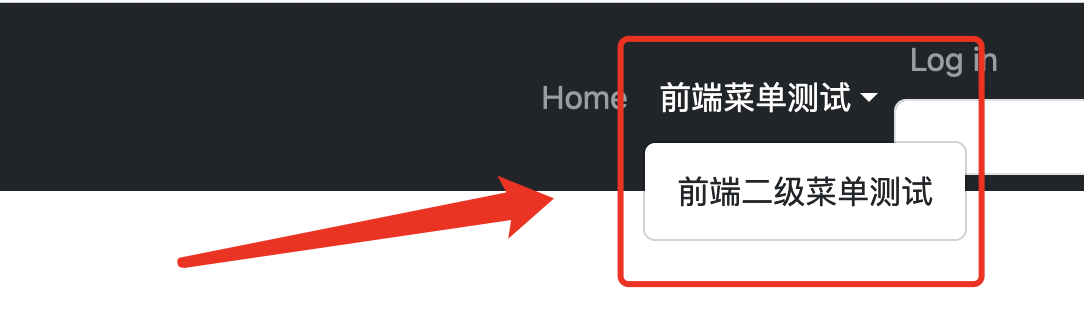
(1)、添加一个菜单到前端住导航菜单中。
demo_ajax.menu3:
title: '前端菜单测试'
description: '这是一个前端菜单测试'
route_name: demo_ajax.ajax_endpoint_2
menu_name: main
weight: 0
demo_ajax.menu4:
title: '前端二级菜单测试'
description: '这是一个前端二级菜单测试'
route_name: demo_ajax.test_fetch_get
menu_name: main
parent: demo_ajax.menu3
weight: 0
添加前端一级菜单的时候要指明将链接添加到哪个菜单,通常有:main、footer、account等。前端一级菜单不用配置parent项。但二级菜单需要配置parent项,二级菜单的parent的值应该是它父级菜单的路由名称。